Was ist Ihr Net Promoter Score (NPS)?
In diesem Artikel klären wir unter anderem folgende Fragen: Was ist ein Net Promotor Score und wofür steht NPS und wie berechnet man ihn?

Um seinem Online-Shop fit für die Nutzung mit mobilen Endgeräten zu machen, haben Shopbetreiber unterschiedliche Möglichkeiten. Grundsätzlich unterscheidet man drei Arten von mobil optimierten Onlineshops. In diesem Artikel zeigen wir Ihnen die Unterschiede, Vor- und Nachteile.
Die drei Schlagworte lauten mobile Website, responsive Website und mobile bzw. native App. Eine mobile App wird speziell für ein Betriebssystem entwickelt. Mobile Websites sind Seiten die speziell auf die Nutzung mit mobilen Endgeräten wie Smartphones und Tablets ausgerichtet sind. Normalerweise sind es komplett eigenständige Templates oder auch eigene Installationen von Shopsystemen. Man erkennt mobile Websites häufig an der URL in der Browserzeile, zum Beispiel m.zalando.de oder example.com/mobile. Responsive Websites hingegen sind Websites die sich der verfügbaren Bildschirmgröße automatisch anpassen.
Gelegentlich hört man, dass responsive Design längere Ladezeiten und ein schlechteres Nutzungserlebnis hat, als “richtige mobile Websites”. Das ist allerdings eine Frage der Umsetzung durch den Entwickler: Responsive Design kann genauso gute Performance haben wie eine mobile Website. Zusätzlich hat es einen großen Vorteil gegenüber mobilen Websites: Betreibt man bereits einen Onlineshop mit sauber programmierten Templates, ist es verhältnismäßig einfach diese mit Techniken des responsive Design anzupassen.
Während eine App meistens speziell für ein Betriebssystem entwickelt wird, bieten mobile und responsive Websites den Vorteil, dass sie in der Regel auf allen Betriebssystemen gleichermaßen funktionieren. Apps haben auch den Nachteil, dass sie pflegeaufwändiger sind: Erscheint ein Update des Betriebssystems muss überprüft und getestet werden, ob die App noch wie gewünscht funktioniert. Das begründet sich in der tieferen Verwurzlung einer App im Betriebssystem im Gegensatz zu Websites. Vom Nutzungserlebnis her können Apps jedoch Vorteile gegenüber Websites haben. Häufig fühlen sich Apps hübscher und natürlicher als Websites an und nutzen andere Bedienelemente als Websites – z.B. Multitouch.
Eine eigene App zu haben, ist zur Zeit en vogue. Doch bevor Shopbetreiber viel Geld in die Entwicklung einer App stecken, sollten Sie sich klar werden: Brauchen Sie überhaupt eine App oder würde eine mobil-optimierte Version ihrer Website nicht ausreichen? Apps spielen ihre Stärke dann aus, wenn es um besondere Nutzererfahrung geht: Z.B. Offline nach Produkten suchen zu können, Pushbenachrichtigungen zum Versandstatus zu bekommen oder Barcodes im Geschäft zu scannen etc.

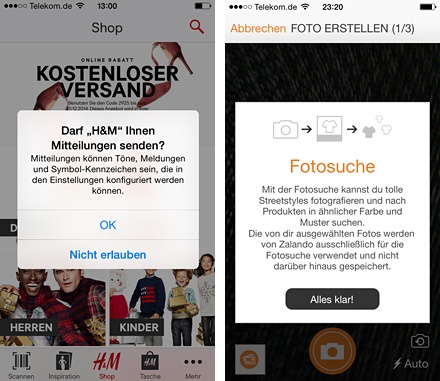
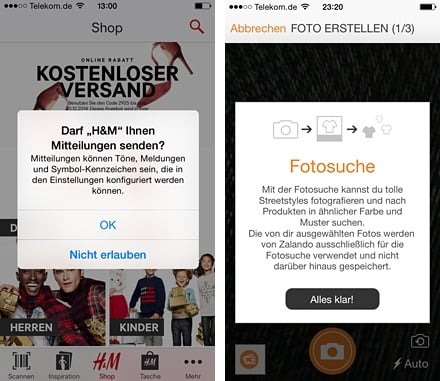
Mit der App von H&M ist es möglich sich über Pushbenachrichtigungen über Angebote informieren zu lassen oder Barcodes von Produkten im Store zu scannen um online dazu weitere Informationen zu erhalten. Die App von Zalando ermöglicht es Kleidung nach Vorbild eines Fotos im Angebot von Zalando zu finden.
Wenn es nur darum geht ihren Produktkatalog und einen Bestellprozess mobil besser nutzbar zu machen, könnte eine mobile oder responsive Website völlig ausreichen und vor allem auch weniger Kosten verursachen.
Ein Problem für Apps sind häufig die unterschiedlichen Betriebssysteme: Will ein Online-Shop möglichst viele Kunden erreichen muss er mindestens eine App für Apples iOS und Googles Android anbieten. Bestenfalls gibt es auch noch eine App für Windows Mobile.
Mobile Websites spielen ihre Stärke dann aus, wenn sie Prozesse und Darstellungen voll und ganz auf eine bestimmte Art mobiler Endgeräte ausrichten. Das kann dazu führen, dass komplette Unterseiten mobil gar nicht angeboten werden. Möglicherweise wird auf großzügige Bühnen zur Produktdarstellung verzichtet. Größter Vorteil der mobilen Websites ist sicherlich, dass ins kleinste Detail festgelegt wird, wie ein mobiler Nutzer was sieht. Außerdem haben spätere Änderungen oder Optimierungen der mobilen Website keinerlei Einfluss auf die “normale” Website.
Ebenso kann man gezielt auf die Nutzung von Flash auf mobilen Endgeräten verzichten (sollte man ohnehin) und direkt HTML5-Videos einsetzen. Auch die Einbindung spezieller Bannerwerbung auf mobilen Endgeräten ist möglich. Besonders im Bereich der Performance können speziell auf mobile Endgeräte ausgelegte Websites ihre Vorteile ausspielen. So werden zum Beispiel meistens stärker komprimierte Grafiken auf mobilen Websites verwendet.
Im Gegensatz zu einer App, ist eine mobile Website unabhängig vom Betriebssystem des Nutzers.
Wenn man sich entscheidet nicht zwei komplett eigenständige Designs ständig pflegen zu müssen, ist responsive Design eine sehr gute Alternative zu einer mobilen Website. Beim responsive Design pflegt man nur ein Design und deckt damit jede nur denkbare Bildschirmgröße ab. Besonders auf der Zeit- und Kosten-Seite stellt sich das im späteren Pflegeaufwand als großer Vorteil dar. Außerdem fühlen sich nutzer in gut umgesetzten responsive Websites automatisch “zu Hause”, da sich die Seite ähnlich der Desktop-Version anfühlt und auftritt.
Ein nicht zu unterschätzender Vorteil ist der Impact einer responsive Website bei Google. Da Google Inhalte am meisten mag, wenn sie unter einer URL verfügbar sind, werden responsive Websites häufig besser bewertet als Websites mit zusätzlicher mobiler Website. Entsprechend leichter ist es im Nachgang auch, die Seiten auszuwerten. Zwar gibt es auch hier Mittel und Wege um diesen Vorteil von responsive Sites auszugleichen, diese sind allerdings wieder mit zusätzlichem Aufwand verbunden.
Genau wie mobile Websites sind responsive Websites unabhängig vom Betriebssystem und decken sogar in der Regel sämtliche Auflösungen und Endgeräte mit angepassten und verbesserten Darstellungen ab.
Zusammenfassend lässt sich nicht final sagen welche Lösung der Königsweg ist. Sollte man sich entscheiden seinen Shop für mobile Endgeräte zu optimieren, sollte ein Experte gemeinsam mit Ihnen den Shop analysieren und die Möglichkeiten inklusive der Vor- und Nachteile für den Shopbetreiber darstellen. Denn Fakt ist: Die jeweiligen Nachteile von responsive gegenüber mobilen Websites – und umgekehrt – können durch gute Entwickler und Designer in Teilen ausgeglichen werden. Die Entscheidung für oder gegen eine responsive Site, eine mobile Site oder eine App ist vor allem auch eine strategische.
04.01.16
In diesem Artikel klären wir unter anderem folgende Fragen: Was ist ein Net Promotor Score und wofür steht NPS und wie berechnet man ihn?
Der Vatertag steht wieder einmal vor der Tür! Als Online-Händler*in sollten Sie die Marketingmöglichkeiten zum Vatertag nutzen!