Zahlungsmöglichkeiten im Internet: Welche Zahlarten sind...
Als Online-Shop sollten Sie unterschiedliche Zahlungsarten anbieten, sodass Kund*innen ihr bevorzugtes Zahlungsmittel nutzen können. Erfahren Sie mehr...

Ob Sie gerade erst damit angefangen haben, eine Webseite für Ihren Online-Shop zu erstellen oder ob Sie gerade das Design Ihrer bestehenden Webseite überdenken – die Farbgebung ist ein wichtiger Faktor. Schließlich müssen die Farben dem Auftritt und Image Ihrer Marke gerecht werden, Ihre Werte widerspiegeln und Ihre Marke einzigartig in Szene setzen.
Welche Farben passen zu Ihrem Online-Shop? Welche Farbkombinationen bieten sich an? Wie können die richtigen Farben potentielle Kundschaft zum Kauf animieren? In diesem Artikel erfahren Sie wie Sie mithilfe passender Farben die Konversion Ihres Online-Shops steigern können.

In unserer heutigen vernetzten Welt werden wir permanent mit einer Vielzahl von visuellen oder auditiven Inhalten konfrontiert.
Andauernd sehen wir uns Inhalte an und entscheiden in Sekundenschnelle, ob auf der Webseite bleiben oder lieber zu einer anderen wechseln wollen.
Als Betreiber*in eines Online-Shops möchten Sie sich zwangsläufig von der Konkurrenz abheben und Ihre potenziellen Kund*innen dazu bringen, möglichst lange auf Ihrer Webseite zu bleiben, um die Wahrscheinlichkeit eines Kaufs zu erhöhen.
Welche Rolle spielt dabei die Farbwahl Ihrer Webseite?
Genau wie Ihr Logo oder der Name Ihres Unternehmens sind Farben ein integraler Bestandteil Ihrer Marketingidentität.
Manchmal genügt ein Wort oder ein Emoji, damit die damit verbundenen Marken wiedererkannt werden.
Auf ähnliche Weise spielen Farben eine entscheidende Rolle in Ihrem Branding. Übrigens: manche Marken sind allein durch ihre Farbe(n) und ein damit verbundenes Zitat oder Symbol erkennbar.
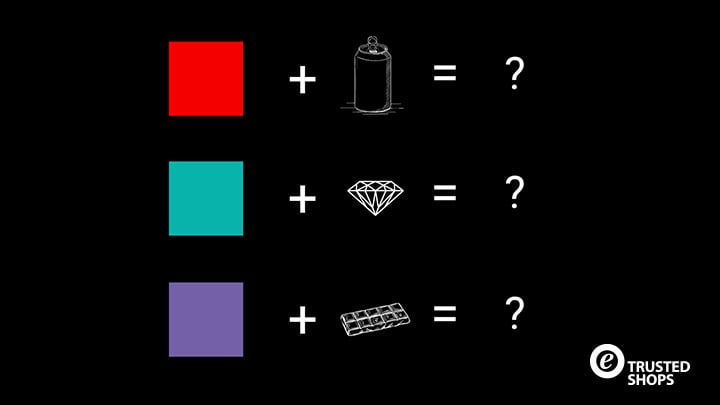
Um zu sehen, wie sehr eine Farbe die Identität einer Marke repräsentieren kann, machen wir nun einen kleinen Test!
An welche Marke denken Sie bei der folgenden Kombination von Farben und Zeichen?

(Die Auflösung finden Sie am Ende des Artikels)
In unserem Beispiel handelt es sich zwar um große Marken, die enorm bekannt sind in ihrer Branche, dennoch sollten Sie aber den Vergleich wagen und sich zum Ziel setzen, dass Ihre Marke eines Tages ebenso leicht anhand der gewählten Marken-Farben identifiziert werden kann.
Lesetipp: Was ist Rebranding & wie nutzen Sie es für Ihren Online-Shop?
Der visuelle Aspekt Ihrer Webseite ist nicht nur identitätsbildend, sondern auch der allererste Eindruck, den Kund*innen von Ihrer Marke kriegen. Wie Sie sicherlich wissen, ist es gerade im Online-Handel der erste Eindruck, der zählt.
Noch bevor sie sich über Ihre Produkte informiert haben oder auf die „Über uns“-Seite gehen, werden viele Ihre Seite verlassen haben, wenn das Design und die Farben nicht aufeinander abgestimmt sind.
Ihre zukünftigen Kundschaft mit der richtigen Farbkombination zu überzeugen, ist eine Strategie, die sich auszahlt und ein fester Bestandteil Ihres Conversion-Funnels sein sollte.
Unser Gehirn hat eine viel bessere Chance, neue Informationen aufzunehmen und zu behalten, wenn sie durch ein farbiges Bild veranschaulicht werden.
Schwarz-Weiß-Visuals erregen beispielsweise viel weniger Aufmerksamkeit als solche in Farbe.
Sie fragen sich sicherlich, was wir hiermit meinen. Je nachdem wie gut sie ausgewählt und eingesetzt werden, können Farben die Kaufentscheidung potentieller Kundschaft positiv beeinflussen.
Eine ansprechende Farbwahl kann dafür sorgen, dass Besucher*innen länger auf der Seite Ihres Online-Shops verweilen und laut Colorcom sogar den Wiedererkennungswert Ihrer Marke um 80% steigern.
Lassen Sie uns nun damit befassen, was Sie beachten und bedenken sollten, bevor Ihr neues Design online geht.
Wie wir bereits gesehen haben, hat die Wahl der richtigen Farben einen großen Einfluss darauf, wie Ihre Marke wahrgenommen wird.
Zunächst sollten Sie ein eindeutiges Ziel definieren, das Sie als Marke anstreben, und welche Botschaft Sie vermitteln möchten. Wollen Sie Ihre Kundschaft beispielsweise beruhigen oder begeistern?
Das Wissen um die psychologische Wirkung von Farben kann Ihnen dabei helfen, die richtigen Farben für Sie auszuwählen.
Schauen wir uns als Beispiel einmal die Bedeutung von zwei kalten und zwei warmen Farben an.
Blau: Blau ist sicherlich die am häufigsten verwendete Farbe. Sie steht meist für Vertrauen und Sicherheit.
Branchen, in denen blaue Farben zum Einsatz kommen: Finanzen, Versicherungen, Luftfahrt, Technologie, Gesundheit.
Grün: Diese Farbe strahlt Gelassenheit aus, erinnert zugleich an Natur und Ruhe.
Branchen, in denen grüne Farben zum Einsatz kommen: Energie, Ökologie, Landwirtschaft, Haus, Garten ...
Rot: Die Verwendung dieser Farbe zieht die Aufmerksamkeit auf sich und verleiht Ihrer Botschaft oder Ihrer Corporate Identity Energie. Sie ist auch die Farbe der Leidenschaft. Achten Sie jedoch darauf, es mit der Verwendung von Rottönen nicht zu übertreiben, um die Aufmerksamkeit nicht zu übersättigen.
Branchen, in denen rote Farben zum Einsatz kommen: Gastronomie, Technik, Automobilindustrie...
Gelb: Hoffnung, Optimismus, Licht oder Kreativität - das wird vor allem mit der Farbe gelb verbunden. Gelb ist eine Farbe, die Vertrauen und Dynamik ausstrahlt.
Branchen, in denen gelbe Farben zum Einsatz kommen: Gastronomie, Energie, Haushalt.
Generell sollten Sie im Hinterkopf behalten, dass kalte Farben mit Ruhe und Gelassenheit assoziiert werden, während warme Farben Assoziationen wie Leidenschaft und Dynamik hervorrufen.
Die richtigen Farben für Ihre Webseite auszusuchen, ist gar nicht so einfach und Sie sollten neben dem psychologischen Aspekt weitere Kriterien miteinbeziehen.
Hinweis: Um potentielle Kund*innen nicht zu verwirren, sollten Sie sich beim Webseiten-Design auf maximal 3 verschiedene Farben konzentrieren.
Wie bereits angedeutet, reicht es nicht aus, die psychologische Wirkung von Farben zu kennen. Auch die Art und Weise, wie Sie Farben miteinander kombinieren, hat einen Einfluss auf die Wahrnehmung Ihrer Marke.
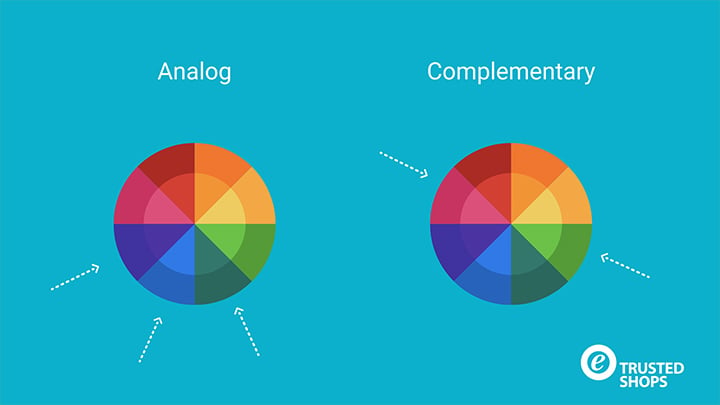
Je nachdem, welche Wirkung Sie erzielen wollen, können Sie sogenannte analoge Farben verwenden. Dabei handelt es sich um Farben, die im Farbkreis aufeinander folgen, wie zum Beispiel Grün, Gelb und Orange.
Mit dieser Farbkombination erhält Ihr Online-Shop ein ruhiges und harmonisches Design. Achten Sie jedoch darauf, dass Sie einen guten Kontrast zwischen Ihren analogen Farben erhalten, indem Sie die Helligkeit variieren.

Die Verwendung von Komplementärfarben, die sich auf dem Farbkreis gegenüberstehen, verleiht Ihrer Webseite ein dynamischeres Aussehen und hilft dabei, die wesentlichen Elemente wie die Navigationsleiste oder das Symbol des Warenkorbs hervorzuheben.
Diese Farbkombination kann beispielsweise perfekt für die Verwendung von Call-to-Action auf Ihrer Bestellseite sein (z.B. orangefarbener Button auf blauem Hintergrund).
Lesetipp: Was sind Micro-Conversions & welchen Nutzen haben sie für Ihren Online-Shop?
Wenn Sie Ihr Corporate Design festgelegt haben, werden Sie versucht sein, Ihre Farben in Ihrem gesamten Online-Shop einheitlich zu verwenden. Es ist allerdings ratsam, die Stimmung und das Erscheinungsbild Ihrer Webseite an die Customer Journey (oder Kundenreise) anzupassen und so sicherzustellen, dass Ihre Webseite die bestmögliche Benutzererfahrung (User Experience) bietet.
Auf der Startseite ziehen Sie die Aufmerksamkeit mit kräftigen Farben und kontrastreicher Typografie auf sich. Setzen Sie auf visuelle Elemente (Fotos oder Videos) und verwenden Sie möglichst weniger Text-Elemente und zu detaillierte Informationen.
Auf Ihren Produktseiten sollten Sie hingegen sanftere Farben bevorzugen, um Bilder und Produktbeschreibungen hervorzuheben.
Vom Warenkorb bis zur Bestellseite empfehlen wir Ihnen, ein sanfteres Design auszuwählen, den starken Kontrast für Ihre Call-to-Actions jedoch beizubehalten.
Auf diesen Seiten sollte die Klarheit und Harmonie des Designs im Vordergrund stehen, damit Kund*innen einfach die Bestellung abschließen können.
Ein weiteres Kriterium, das Sie mit bedenken sollten, ist Ihre Zielgruppe. Abhängig davon, welche Zielgruppe Sie mit Ihrer Webseite ansprechen möchten, werden Sie schließlich nicht das gleiche Design wählen.
Ohne in Klischees zu verfallen, werden Sie ein anderes Design verwenden, wenn Sie beispielsweise ein primär weibliches Publikum ansprechen wollen (sanfte Farben, Pastelltöne) als wenn Sie sich auf ein hauptsächlich männliches Publikum konzentrieren (kontrastreichere Farben).
Berücksichtigen Sie auch das Alter Ihrer Zielgruppe, wenn Sie die Farben für Ihre Webseite auswählen. Setzen Sie bei einem jungen Publikum auf Dynamik und gewagte, schräge Farbkombinationen.
Berücksichtigen Sie neben dem Alter und dem Geschlecht Ihrer Zielgruppe auch die Herkunftskultur.
Die Farbe Weiß zum Beispiel, steht im europäischen Raum meist für Reinheit; wird in Indien oder Marokko jedoch eher mit Trauer in Verbindung gebracht werden.
Lesetipp: Warum die Buyer Persona so wichtig ist & wie Sie eine erstellen
Ein wichtiger Tipp, den Sie außerdem unbedingt bei der Auswahl der Farben für Ihre Webseite berücksichtigen sollten: Sehen Sie sich die Webseiten-Designs Ihrer Konkurrenz an.
Sie möchten nicht, dass Ihre Markenidentität in der Masse untergeht? Dann müssen Sie aufpassen, dass Sie der typischen Farb-Schema Ihrer Branche nicht folgen.
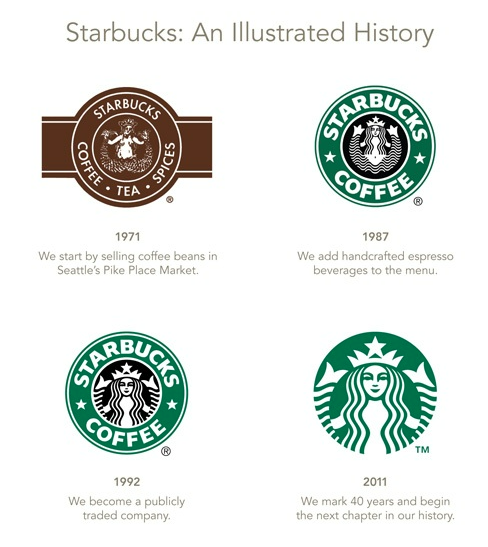
Nehmen wir ein Beispiel. Wenn Sie Kaffee verkaufen, werden Sie wahrscheinlich versucht sein, einen braunen oder schwarzen Farbton zu wählen, um Ihr Logo und Ihr Webdesign an die Farbe des Produkts anzupassen.
Die bekannte Kaffee-Kette Starbucks hat dies bei seiner Gründung im Jahr 1971 getan. Aber es war nicht die Farbe, die das Unternehmen berühmt machte. Vielmehr wurde das Unternehmen weltberühmt, als es ab 1987 ein einfarbiges Grün als Symbol für Frische annahm.

Was lernen wir aus dem Starbucks-Beispiel?
Ihren Online-Shops entsprechend Ihrer Produkte zu gestalten, ist auf alle Fälle eine gute Vorgehensweise.
Aber um wirklich aufzufallen, sollten Sie sich fragen, welchen Eindruck Sie nach außen vermitteln möchten. Schauen Sie sich also an, welche Farben Sie optisch von anderen Playern in Ihrer Branche abheben könnten und Ihr Markenimage dennoch wiedergeben.
Hinweis: Manche Marken haben ihre Farben patentieren lassen. Wenn Sie also in der gleichen Branche tätig sind, sollten Sie eine zu ähnliche Farbe lieber vermeiden.
Nichts geht über die Expertise eines professionellen Webdesigners, um die Farben für Ihre Webseite festzulegen.
Heutzutage gibt es jedoch immer mehr Tools, mit denen Sie die Auswahl selbst übernehmen können. Hier sind einige nützliche (und kostenlose) Tools:
Dieser Anbieter bietet bereits fertige Farbkombinationen an, aber auch die Option eigene Farbpaletten zu erstellen und die einzelnen Farben entsprechend zu bearbeiten.
Kleiner Nachteil von Coolors: Sie können nicht sicher sein, dass Sie ein originelles Design erhalten und die von dieser Seite vorgeschlagene Kombination von 5 Farben kann etwas riskant sein.
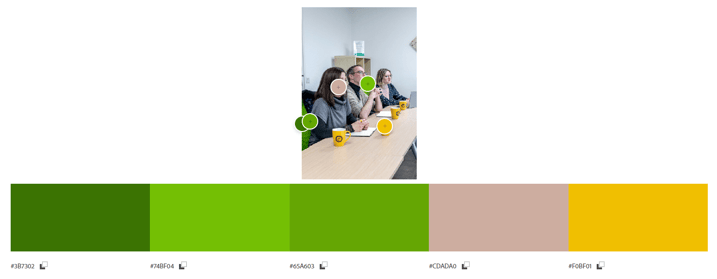
Mit dem Farbrad von Adobe Color können Sie Ihrer Kreativität freien Lauf lassen. Sie können sogar die Farben aus einem Bild, das Ihnen gefällt, oder sogar aus Ihrem Logo extrahieren.
Hier mal ein Beispiel, welche Farben wir aus einem Bild aus unserem Trusted Shops Büro ziehen konnten:

Ähnlich wie Adobe verfügt auch Canva über einen eigenen Farbgenerator. Das Besondere daran: Sie können Ihr Design in Ihr Canva-Konto exportieren, um dort alle Vorlagen an die Farben der gewählten Palette anzupassen.
Diese Vorlagen können Sie dann beispielsweise für Social Media Posts oder andere Marketing-Publikationen nutzen.
Wenn Sie die Farben Ihrer Seite mit Bedacht wählen, können Sie in verschiedenen Phasen der Customer Journey auf Ihre potentielle Kundschaft eingehen. Mit einem originellen und farbenfrohen Corporate Design wird Ihre Webseite eher besucht und Ihre Marke bleibt länger im Gedächtnis.
Nehmen Sie sich die Zeit, über die Emotionen nachzudenken, die Sie durch Ihre Produkte vermitteln wollen, und kombinieren Sie Farben, Helligkeit und Kontraste klug miteinander. Sie werden sehen: ein ansprechendes Webdesign wird Ihnen letztendlich mehr Konversionen verschaffen!
Übrigens, hier die Auflösung unseres Tests:
1. Marke: Coca Cola, 2. Marke: Tiffany & Co. , 3. Milka
...
Übersetzung angepasst: Dieser Artikel erschien zuerst auf dem französischen Trusted Shops Blog unter dem Titel Comment choisir les bonnes couleurs pour votre site internet ?
08.02.22Als Online-Shop sollten Sie unterschiedliche Zahlungsarten anbieten, sodass Kund*innen ihr bevorzugtes Zahlungsmittel nutzen können. Erfahren Sie mehr...
Wie lassen sich neue Instagram-Follower gewinnen – ohne dafür zu bezahlen? In diesem Artikel liefern wir Ihnen drei wertvolle Tipps!