5 Tipps für einen erfolgreichen Instagram-Post
Mit Instagram können Online-Shops ihre Reichweite und Markenbekanntheit steigern. Wir verraten dir 5 Tipps für einen erfolgreichen Post.

Mobile Commerce und das Shoppen in mobilen Online-Shops haben Zuwachsraten, die man getrost als traumhaft bezeichnen kann. Die weite Verbreitung von Smartphones trägt ihren Teil dazu bei. Fünf Tipps worauf Sie bei der Shop-Erstellung achten sollten.
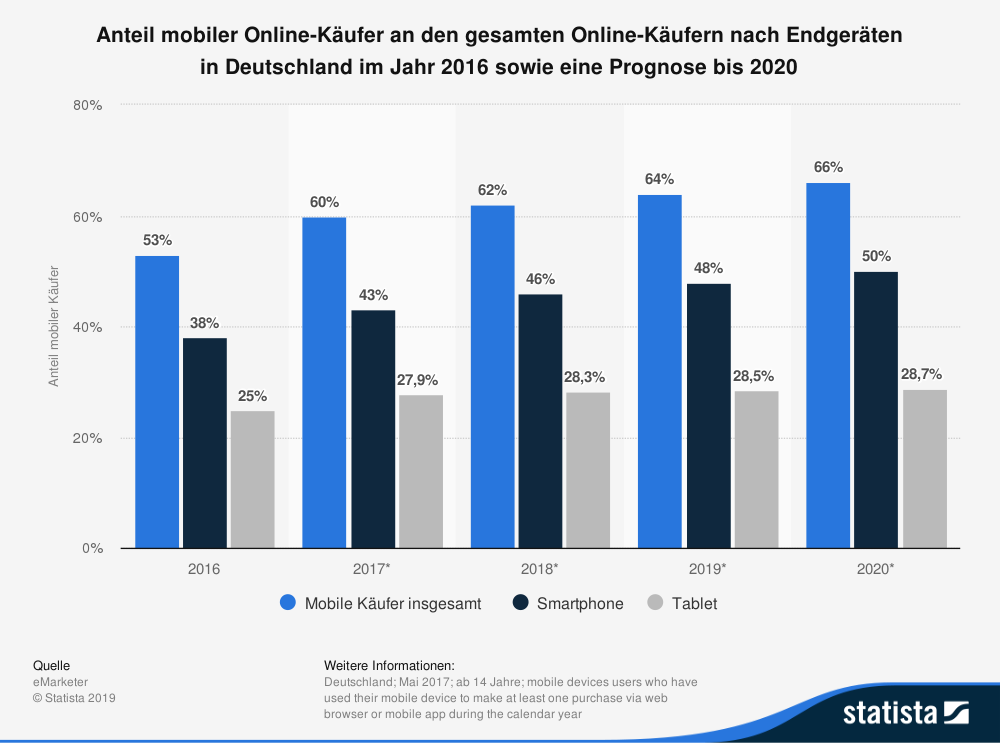
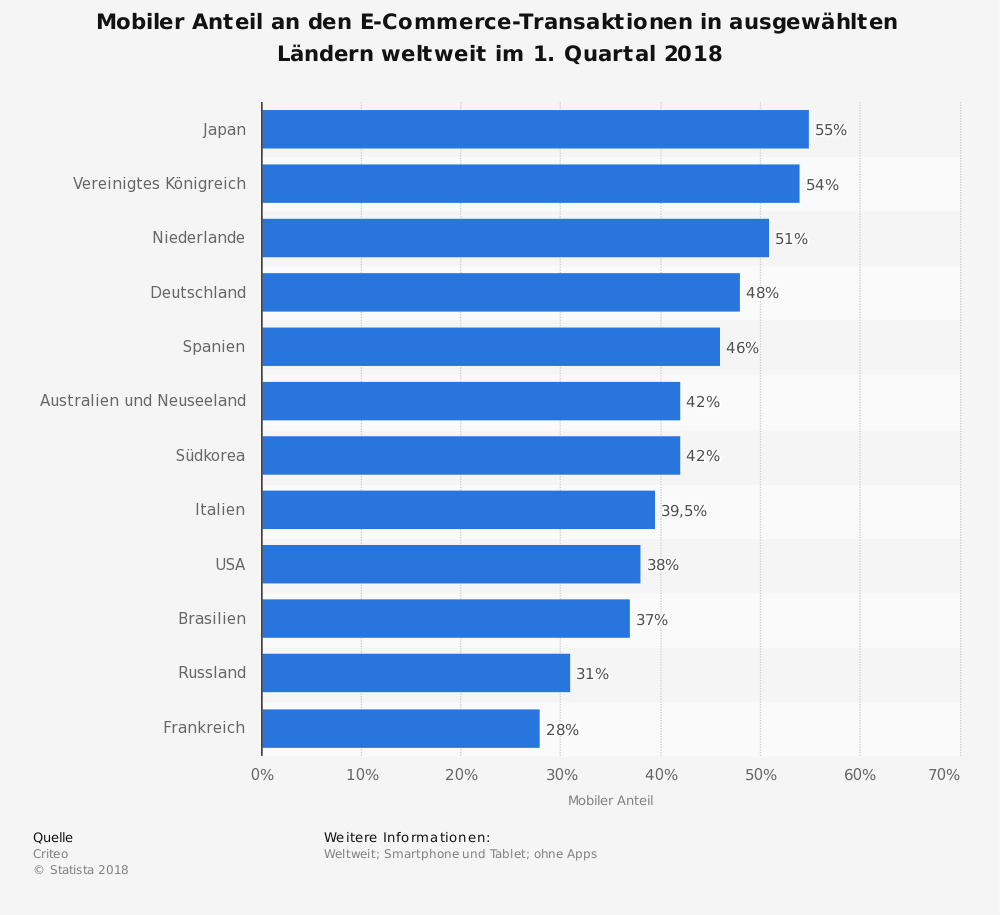
Verschiedene Statistiken von Statista zeigen das Wachstum sehr gut:
Das deutsche M-Commerce-Geschäft wächst immer weiter und das Fazit ist klar: Mobile Usability ist ein Muss für den Onlinehandel.

Was im Web schon immer gilt, wird für mobil-optimierte Shops umso wichtiger: Kommen Sie auf den Punkt.
Gerade mobile Online-Shopper möchten ihre Fragen zu Produkten schnell beantwortet wissen und nicht auf dem Smartphone kilometerlange Texte lesen oder über diese hinwegscrollen müssen.
Wenn dann doch einmal längere Texte – wie zum Beispiel für Inhaltsangaben oder Appetit-Anreger für Bücher – nötig sind, sollten Sie nur nach Aktion mit dem Besucher (z.B. nach einem Klick) den kompletten Text anzeigen.

Egal, wie gut der eigenständige mobile Online-Shop auch ist:
Es gibt immer Nutzer, die nach dieser einen Information suchen, die auf der mobilen Produktseite nicht abgebildet ist.
Denken Sie auch an Nutzer, die sich in der eigenständigen mobilen Version Ihres Shops nicht zurecht finden, weil Sie mobil möglicherweise eine andere Kategorisierung als im normalen Shop anbieten.
Diesen Nutzern bieten Sie mit einem Link auf die „normale“ Desktop-Version Ihres Online-Shops ein großes Stück Wahlfreiheit.
Verzichten Sie also nicht auf einen Link zur Desktop-Version – zum Beispiel am Ende der Website.
Ein Online-Shop kommt im Normalfall nicht ohne Formulare aus.
Egal ob Newsletter-Anmeldung, Bestellprozess, Nutzerregistrierung oder Suche: Formulare finden sich an vielen Stellen in Online-Shops.
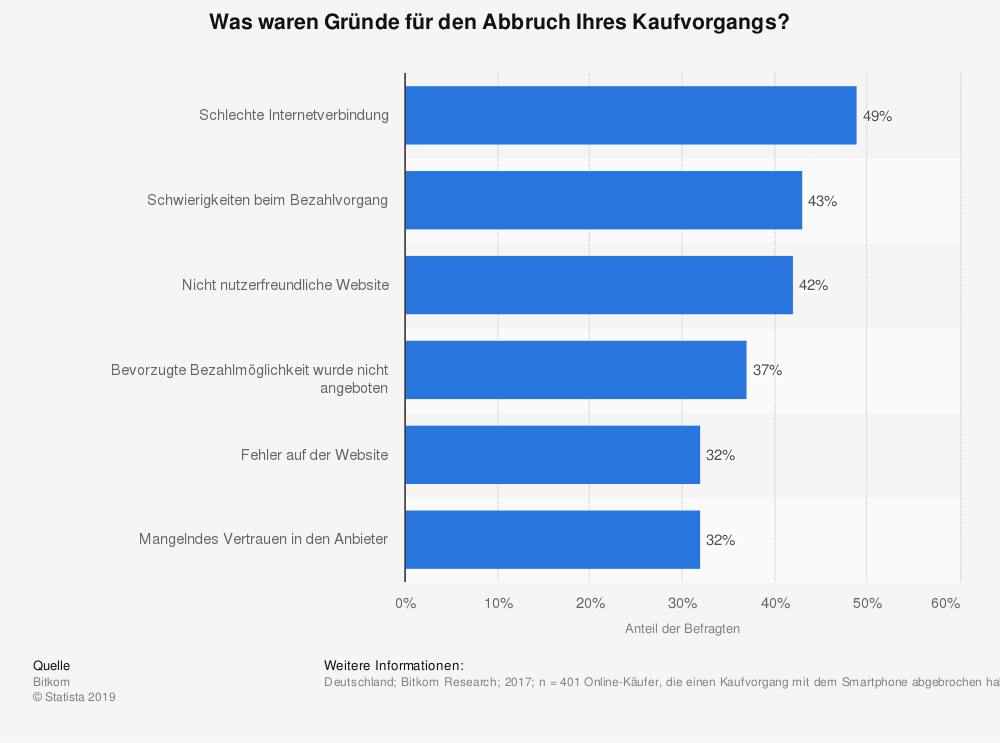
Erfahrene Shopbetreiber wissen schon aus der Desktop-Welt: Schlechte Formulare sind Conversion-Killer. Das gilt umso mehr für das Shopping auf dem Smartphone oder Tablet.

Verringern Sie die Wahrscheinlichkeit eines Abbruchs und helfen Sie Ihren Kunden beim Ausfüllen der Formulare. Fragen Sie nur die unbedingt notwendigen Informationen ab und nutzen Sie die Möglichkeiten der Software-Tastaturen auf Smartphones.
Mit HTML5 können Sie ganz einfach das Smartphone dazu bewegen das E-Mail-Adressen-Tastaturlayout anzuzeigen, wenn Sie beispielsweise die E-Mail-Adresse des Kunden abfragen möchten.
Genauso können Sie direkt den Ziffernblock anzeigen lassen, wenn Sie zum Beispiel nach einer Telefonnummer oder Hausnummer fragen.
Gerade mobil haben die Kunden wenig Geduld.
Eine schnelle Ladezeit ist daher das A und O. Sowohl bei responsive Online-Shops als auch bei eigenständigen mobilen Shops gibt es häufig noch Optimierungspotenziale.
Lese-Tipp: Conversion-Rate-Optimierung durch eine schnellere Webseite
Minifizieren Sie daher Stylesheets und Javascriptdateien und nutzen Sie ein Kompressionstool zum verkleinern von Dateigrößen bei Bildern ohne sichtbaren Qualitätsverlust.
Ein Test mit der Startseite von zufällig gewählten Online-Shops hat hier Einsparmöglichkeiten zwischen 55 und 70 Prozent offenbart.
![]()
Online-Shops leben auch immer von Stammkunden.
Damit diese den Weg direkt in ihren Online-Shop finden legen sich viele passionierte Onlineshopper den Shop ihres Vertrauens auf ihren Homescreen.
Binden Sie in ihren Online-Shop Symbole für den Homescreen ihrer Kunden ein! Sowohl iOS, als auch Android ermöglichen es, Webseiten auf dem Startbildschirm als Favoriten abzulegen.
Mit einfachen Online-Generatoren können Sie sich den entsprechenden HTML-Code innerhalb von wenigen Minuten generieren lassen.
30.10.19Mit Instagram können Online-Shops ihre Reichweite und Markenbekanntheit steigern. Wir verraten dir 5 Tipps für einen erfolgreichen Post.
In diesem Artikel erfährst du, warum KI-Sichtbarkeit entscheidend ist und wie Trusted Shops dir hilft, deinen Shop dafür optimal zu positionieren.