5 Tipps für einen erfolgreichen Instagram-Post
Mit Instagram können Online-Shops ihre Reichweite und Markenbekanntheit steigern. Wir verraten dir 5 Tipps für einen erfolgreichen Post.

In kürzester Zeit konnte ein Online-Händler seine Conversion Rate um 12% steigern: Durch eine schnellere Webseite! Wir zeigen Ihnen, wie auch Sie durch gezielte Maßnahmen zu einer pfeilschnellen Webseite und damit kauffreudigen Kunden gelangen.
In diesem Artikel verrät Ihnen Roland Guelle von wao.io, was Sie tun können, um die Schnelligkeit Ihres Online-Shops zu zeigen.
Kleine und mittelständische Online-Shops stehen in ständiger Konkurrenz zu anderen Händler*innen und Marktplätzen, sowie dem Branchenriesen Amazon.
Im Kampf um neue Kundschaft müssen sie daher immer wieder neue Mittel und Wege finden, Nutzer*innen für ihre Produkte zu begeistern.
Einer der wichtigsten Key Performance Indicator (KPI), um den Erfolg eines Shops zu ermitteln, ist dabei die Conversion Rate. Sie zeigt an, wie viele der Besucher*innen zu tatsächlichen Käufer*innen werden.
Viele Mittel zur Verbesserung der Conversion Rate sind E-Commerce-Experten bekannt. So lassen sich zum Beispiel durch hochauflösende Produktbilder, komfortable Funktionalitäten und schnelle Kaufabwicklungen mehr Kunden gewinnen.
Lese-Tipp: 3 Tipps, um die Conversion Rate zu steigern
Teil einer guten Customer-Journey ist jedoch auch der Page Speed, also die Ladegeschwindigkeit de Shops. Gerade die vorhin genannten Maßnahmen zur Conversion Rate Optimierung sorgen jedoch dabei oft für einen Umkehreffekt:
Wenn die Webseite durch Bilder- und Funktions-Bibliotheken an Größe zunimmt, erhöht sich auch ihre Ladezeit. Das sorgt für eine negative Nutzererfahrung und hemmt im Gegenzug die Conversion.

Um Nutzer*innen vollends zufrieden zu stellen und damit die Conversion Rate für den eigenen Online-Shop zu erhöhen, ist eine schnelle Webseite mit hohem Page Speed daher unerlässlich.
Am Beispiel des mittelständischen Onlinehändlers DELIFE GmbH zeigt sich, dass durch gezielte Maßnahmen zur Beschleunigung des Page Speeds schnelle Ergebnisse erzielt werden können: Eine Erhöhung der Conversion Rate um 12%!
Die DELIFE GmbH ist ein mittelständischer Möbelhersteller und -händler aus Coburg, der seine Produkte exklusiv über das Internet vertreibt.
In der Omnichannel-Strategie des Unternehmens können die hochwertigen Möbel über Preissuchmaschinen wie Idealo und Online-Marktplätze wie Amazon oder Otto gefunden werden.
Der größte Umsatz erfolgt aber über den hauseigenen Online-Shop unter DELIFE.eu.
Startseite von DELIFE.eu (Ansicht für Tablets)
Zur Präsentation seiner Möbel setzt DELIFE auf Produktfotos in hoher Auflösung mit einer Zoom-Funktion.
Durch die Anzeige mehrerer Produkte auf der Startseite des Shops stieg die Größe der Webseite auf über 4 Megabyte an. Auf den ersten Blick erscheint dies für heutige Übertragungsraten nicht besonders groß.
(Wie schnell und groß Ihr Online-Shop ist, können Sie hier testen.)
Doch mit der Steigerung der Bandbreite sinkt auch die Geduld der Nutzer*innen. Außerdem steht diesen nicht immer die bestmögliche Bandbreite zur Verfügung. Gerade der mobile Markt rückt für DELIFE und fast jeden Online-Shop immer mehr in den Fokus.

Während vor wenigen Jahren noch über zwei Drittel der Online-Shopper*innen von Desktop-Rechnern kamen, hat sich die Zahl aktuell fast umgekehrt: Über 60% der Nutzer*innen von DELIFE.eu besuchen den Online-Shop von ihrem Smartphone oder Tablet aus.
Martin Sailer-Arnold, Head of E-Commerce bei der DELIFE GmbH, testet die Webseite aus diesem Grund regelmäßig auf verschiedenen mobilen Endgeräten mit einer 3G-Verbindung.
So fand er heraus, dass die Ladezeiten der Startseite und verschiedener anderer Seiten mit vielen Produktfotos mehrere Sekunden betrugen. Um die Conversion Rate anzukurbeln und Nutzer*innen nicht länger wegen des langsamen Page Speed zu verlieren, beschloss er daher, Maßnahmen zu ergreifen.
Rund 80% des Download-Volumens der Startseite des Shops entfielen allein auf Produktfotos. Das ist für einen Online-Shop nicht ungewöhnlich – schließlich ist die Startseite das Schaufenster, in dem sich Besucher*innen einen Überblick über die Produktvielfalt verschaffen können.
Für Sailer-Arnold war jedoch klar, dass hier der größte Optimierungsbedarf bestand.
Es gibt verschiedene Methoden und Herangehensweisen, um Bilder zu komprimieren.
Produktfotos sollten in der Regel als JPEG-Datei vorliegen. Kommen die Bilder direkt aus der Digitalkamera, liegen sie häufig in sehr großen Auflösungen vor, die sich durch Bildprogramme verringern lassen.

Daneben verfügen JPEG-Bilder über eine sogenannte Qualitätsstufe mit dem Ausgangswert 100.
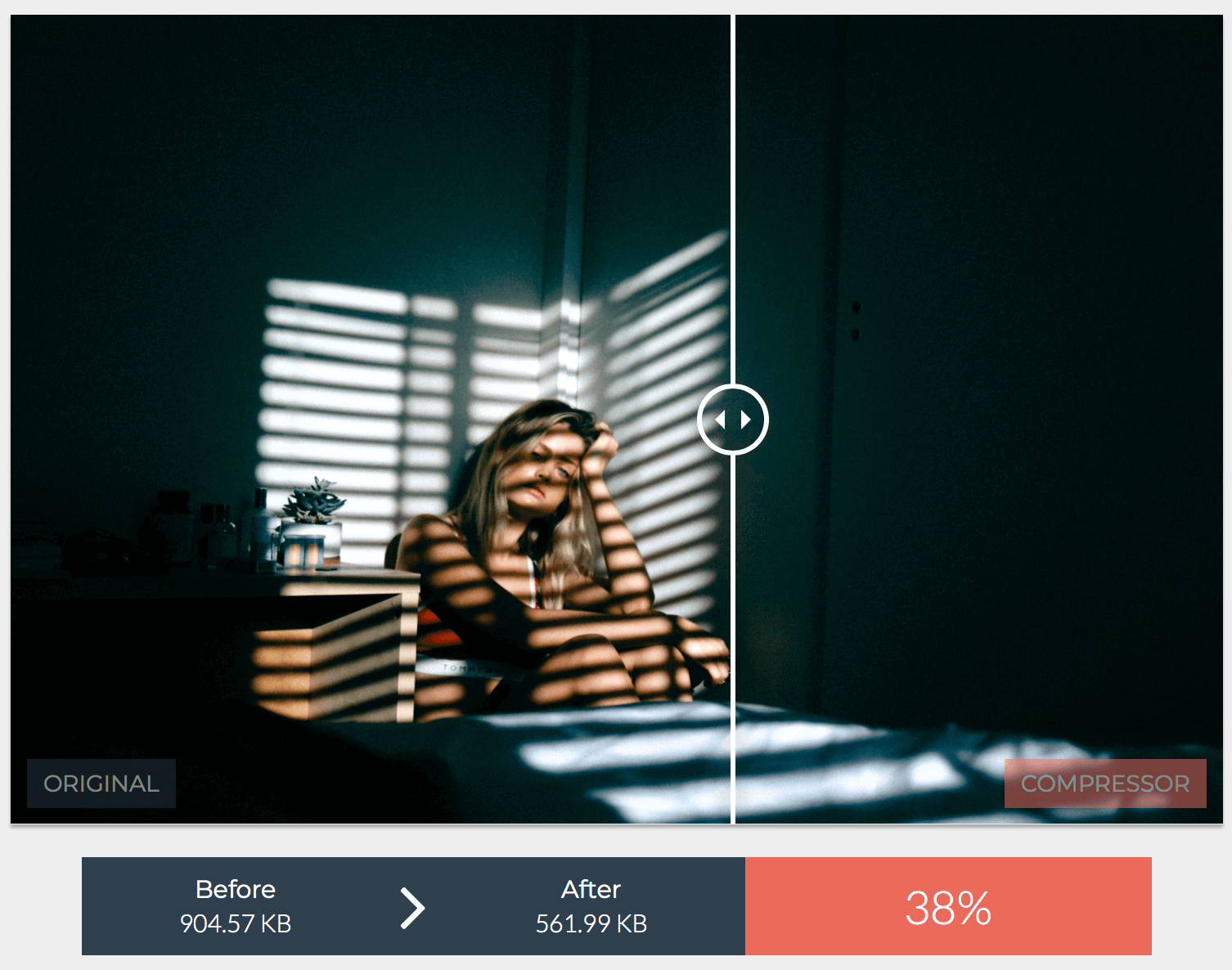
Diese gibt den Grad der Kompression an: Je niedriger die Qualitätsstufe desto kleiner die Bilddatei. Dabei ist zu beachten, dass Bilder mit zunehmendem Qualitätsverlust unschön für den Betrachter erscheinen – ein Effekt, den alle Shopbetreiber*innen unbedingt vermeiden sollte, da die Produkte sonst als minderwertig wahrgenommen werden könnten.
Für die bestmögliche Bild-Optimierung muss daher eine Balance zwischen der Bildgröße und der Bildqualität gefunden werden. Im Folgenden listen wir einige Programme und Services, mit denen Bilder komprimiert werden können. Eine umfangreichere Liste mit Erklärungen finden Sie in meinem Artikel im Ryte-Magazine:
Auf der Kommandozeile in Scripts: ImageMagick, jpegoptim
Auf dem Mac oder PC manuell über Bildbearbeitung: Adobe Photoshop, IrfanView und weitere
Online manuell: TinyPNG
Automatisiert die gesamte Webseite: wao.io
Da auf DELIFE.eu regelmäßig neue Produkte in verschiedenen Farbmustern und Designs angeboten werden, ist Bilder zu komprimieren jedoch mit einem sehr hohen Aufwand verbunden.

Der Online-Shop entschied sich daher für eine automatisierte Bild-Optimierung, bei der die Produktfotos durch Algorithmen in bestmöglicher Balance zwischen Bildgröße und -qualität an den Betrachter ausgegeben werden.
Nun liegen die Produktfotos komprimiert und viel kleiner vor.
Um sie im Browser anzuzeigen, müssen sie und andere Dateien jedoch erst vom Webserver, auf dem sich der Online-Shop befindet, angefordert werden. Auch hier gibt es Möglichkeiten zur Optimierung:
Umstellung auf HTTP/2: Bei einer klassischen Verbindung über HTTP wird für die Anforderung jeder Datei eine neue Verbindung zum Webserver aufgebaut, was Zeit kostet. Wenn Sie über ein SSL-Zertifikat verfügen – und das sollten Sie! – dann können Sie den Webserver auf HTTP/2 umstellen.
Dann werden alle Dateien über eine einzige Verbindung und somit viel schneller geladen.

Code komprimieren: Ähnlich wie Bilder können auch Code-Dateien, z.B. Funktions-Bibliotheken, komprimiert werden. Mit den Kompressionsalgorithmen Brotli und Zopfli hat sich Google hier hervorgetan.
Nach der Aktivierung im Webserver werden die Code-Dateien komprimiert versendet und durch den Browser der Nutzer*innen entpackt. Dadurch lässt sich einiges an Download-Zeit sparen.
Cache aktivieren: Page Speed ist nicht nur beim ersten Laden der Webseite wichtig. Gerade für Nutzer*innen, die längere Zeit im Online-Shop verbringen und sich dabei mehrere Produkte ansehen möchten, ist die Ladezeit ausschlaggebend für die Conversion Rate.
Mit intelligentem Caching im Webserver kann festgelegt werden, welche Inhalte beim erneuten Aufruf einer Webseite nicht extra neu geladen werden müssen.

Durch Lazy Loading Bilder gezielt laden: Trotz ihrer Komprimierung wurden auf der Startseite von DELIFE.eu immer noch sehr viele Bilder angezeigt, was die Ladezeit beeinträchtigte.
Durch sogenanntes Lazy Loading kann dem Abhilfe geschaffen werden. Durch die Technik, die im Code der Webseite hinterlegt wird, werden Bilder erst dann geladen, sobald sie in Sichtbereich der Nutzer*innen geraten.
Beim erstmaligen Laden der Startseite werden durch Lazy Loading also nur die Bilder geladen, die „Above the fold“ angezeigt werden. Sobald Nutzer*innen scrollt, werden die übrigen Bilder nacheinander geladen.
In der Zwischenzeit werden an Stelle der Bilder Platzhalter dargestellt, um den Übergang reibungsloser erscheinen zu lassen.
Sprechen Sie mit Ihrem Hoster oder Ihren Web-Entwickler*innen ab, ob Sie diese Maßnahmen für Ihren Shop realisieren können. Wie vielen mittelständischen Unternehmen aus dem ländlichen Raum fehlten der DELIFE GmbH jedoch die Web-Entwickler*innen zur Umsetzung.
Da sich die genannten Maßnahmen auch im Leistungsumfang des Anbieters zur automatisierten Bild-Optimierung befanden, war aber keine weitere Eigenleistung notwendig.

Durch die Umsetzung der beschriebenen Maßnahmen konnte DELIFE.eu die Größe der Webseite um 55% von 4,2 auf 1,9 Megabyte auf der Startseite verringern. Die Übersichtsseiten für Produkte konnten sogar unter 1 Megabyte reduziert werden. Die Reduzierung der Webseite-Größe ging mit einem pfeilschnellen Page Speed einher.
Schon nach 3 Monaten konnte der Online-Shop die ersten Erfolge messen:
Die Conversion Rate im Shop konnte um 12% gesteigert werden. Gleichzeitig sank die Bounce-Rate um 18%. Durch die schnelle Webseite kamen also mehr Besucher*innen auf den Online-Shop und mehr von ihnen wurden zu Kundschaft.

Egal ob Sie die vorgestellten Maßnahmen in Eigenleistung oder durch einen automatisierten Anbieter wie wao.io vornehmen: Auch Ihr Online-Shop kann durch gezielte Optimierung zu einem schnelleren Page Speed gelangen. Und damit direkt die Conversion Rate in Ihrem Shop verbessern.

Um noch mehr Tipps zum Thema Conversion-Optimierung zu bekommen, empfehlen wir unser kostenloses Whitepaper. Laden Sie es sich jetzt herunter, um herauszufinden, wie Sie Ihren Umsatz steigern können!
23.03.21Mit Instagram können Online-Shops ihre Reichweite und Markenbekanntheit steigern. Wir verraten dir 5 Tipps für einen erfolgreichen Post.
In diesem Artikel erfährst du, warum KI-Sichtbarkeit entscheidend ist und wie Trusted Shops dir hilft, deinen Shop dafür optimal zu positionieren.