13 Tipps, wie du deinen Online-Shop in KI-Suchergebnisse bringst
KI-Tools wie ChatGPT, Google Gemini oder Perplexity dienen immer mehr als Suchmaschine. Wir verraten dir, wie dein Online-Shop in die Antworten gelangt.

Die mobile Internetnutzung steigt stetig an und im E-Commerce wird mittlerweile mehr Umsatz über mobile Geräte erwirtschaftet als mit Desktop-Geräten.
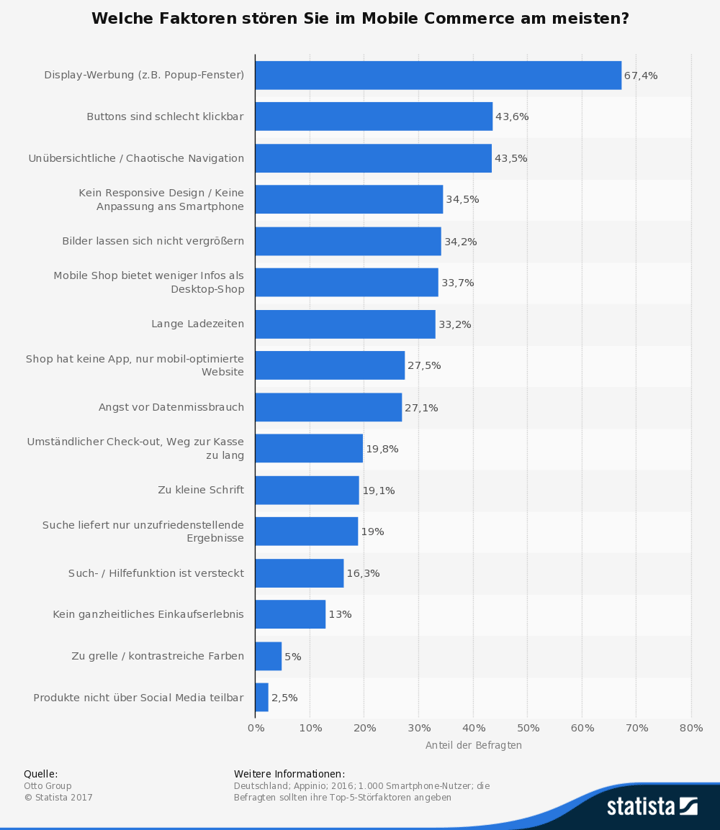
Mobile Shopping ist aber nicht immer ohne Frust. Woran kann das liegen? Was stört Nutzer im Mobile Commerce am meisten? Antworten gibt eine Studie der Otto Group.
Die Umfrage ist zwar schon ein paar Jahre her, gibt aber trotzdem wertvolle Informationen wieder. Immerhin sind die folgenden Punkte in vielen Shops noch immer nervige Hindernisse, die sich negativ auf die Conversions auswirken.
In diesem Artikel gehen wir detailliert auf die einzelnen Faktoren ein, damit Sie prüfen können, ob die Conversion-Killer auch in Ihrem Shop zu finden sind.

In der Studie sollten Smartphone-Nutzerinnen und -Nutzer ihre Top-5-Störfaktoren angeben. Dabei kommt klar heraus, dass Display-Werbung wie Pop-up-Fenster als sehr störend empfunden wird (67 %).
Nachdem Google diesem Werbeformat mit der Mobile Interstitial Penalty ganz klar eine Absage erteilt, sollten Sie in Ihrem Online-Shop unbedingt darauf verzichten (bzw. reduziert einsetzen).
Durch mobile Pop-ups sorgen Sie für eine schlechte Nutzererfahrung und können Rankings in den organischen Ergebnissen einbüßen. Achten Sie deswegen unbedingt darauf, dass nicht sofort ein Pop-up feuert, wenn jemand Ihren Online-Shop besucht.
Versuchen Sie Ihre Pop-ups so zu steuern, dass sie positiv für das Nutzererlebnis sind. Erst nach ein paar Sekunden auf einen Sale oder Rabattcode hinzuweisen, kann die Wahrscheinlichkeit erhöhen, dass Ihr Call to Action auch wahrgenommen wird.
Und wenn Sie Pop-ups nutzen, sollten Sie unbedingt darauf achten, dass das X groß genug ist. Verstecken Sie die Möglichkeit, das Pop-up zu schließen, werden nicht wenige Ihrer potenziellen Kundinnen und Kunden Ihren Shop zügig verlassen.
Lesetipp 📖: Wie Sie Pop-ups nutzen, ohne Ihre Kundschaft zu verschrecken
An zweiter Stelle stehen Buttons, die schlecht klickbar sind (44 %). Google empfiehlt in seiner Guideline zu Mobile Friendly Guidelines dazu: Touch-Elemente wie Schaltflächen und Navigationslinks sollten nicht so dicht nebeneinander angeordnet sein, dass mobile Nutzer*innen nicht problemlos auf das gewünschte Element tippen kann, ohne dabei auch das benachbarte Element zu berühren.
Ob das bei Ihnen im Shop der Fall ist, können Sie mit dem Mobile Friendly Test von Google erkennen.
Als Richtlinie wird z. B. für Android eine Mindestgröße von etwa 7 mm bzw. 48 CSS-Pixeln für Links und Schaltflächen angegeben.
Nutzerinnen und Nutzer sollten für ein problemloses Tippen auf die gewünschten Schaltflächen und Links nicht durch Auseinander- und Zusammenziehen der Finger zoomen müssen.
Hier kann man sich laut der Mobile Friendly Guidelines grob an 5 mm bzw. 32 CSS-Pixel Abstand zwischen den Schaltflächen orientieren.
An chaotischen Navigationen stören sich 44 % der Befragten. Auch auf Desktop-Webseiten sollte die Navigation möglichst übersichtlich und schlank sein. Sogenannte Fly-Out-Navigationen helfen den wenigsten Nutzer*innen bei der Orientierung.
Und mobil steht noch weniger Platz für die Navigation zur Verfügung. Insofern sollten die folgenden Punkte für eine mobile Navigation beachtet werden:
schnell findbar
besetzt mit eindeutigen Begriffen
schlank, nicht mehr als ca. 7 Navigationspunkte
konsistent auf allen Seiten
leicht bedienbar (auch hier greifen wieder die Abstände für gute Klickbarkeit)
Google hat mit seiner Mobile-First-Strategie für eine hohe Verbesserung der mobilen Darstellung gesorgt.
Trotzdem bieten noch nicht alle Webseiten eine mobil-freundliche Unterstützung an. Egal, ob Responsive Design oder dynamische Bereitstellung für mobile Geräte und für Desktop: Hauptsache, die mobile Nutzung ist nutzbar. Die klare Empfehlung von Google hierzu lautet allerdings Responsive Design.
Dass sich Bilder nicht vergrößern lassen auf mobilen Webseiten, stört 34 %. Häufig ist die Zoom-Funktion bei mobilen Webseiten deaktiviert. Dadurch lassen sich auch Bilder nicht vergrößern.
Denken Sie daran, dass der Bildschirm auf mobilen Geräten kleiner ist als auf dem Desktop. Das macht es Ihrer potenziellen Kundschaft noch schwerer, Details zu erkennen.
Eine Möglichkeit kann sein, über eine Lightbox die Vergrößerungsfunktion der Bilder anzubieten.
Um die mobile Darstellung übersichtlicher zu gestalten, wird manchmal auf einen Teil der Inhalte, die Desktop-Nutzerinnen und -Nutzern zur Verfügung stehen, verzichtet.
Das führt zum einen zu unzufriedenen Besucher*innen (24 % der Befragten gab dies als eins der 5 störendsten Elemente an), sondern kann auch zu einem SEO-Problem führen.
Google zieht bereits seit mehreren Jahren den mobilen Index als Standard-Index heran. Fehlen somit Inhalte auf der mobilen Version, können diese nicht für das Ranking herangezogen werden.
Falls Sie die Inhalte der mobilen Version reduzieren wollen/müssen, lohnt es sich, diese nur durch einen Button-Klick zu verstecken (z. B. „mehr Informationen anzeigen“).
So können Interessierte trotzdem die Informationen bekommen, die sie benötigen, ohne die Produktseite zu überladen.
Lesetipp 📖: Umsatz steigern mit Content Commerce. So geht's!
„Die Seite lädt einfach nicht“, ist ebenfalls ein großer Grund für unzufriedene Besucherinnen und Besucher auf der Webseite (33 %).
Mögliche Probleme können Sie mit Google Pagespeed Insights testen und bekommen so direkte Tipps zum Beheben der Probleme.
Häufige Vorschläge hier sind:
Beseitigung von JavaScript- und CSS-Ressourcen, die das Rendering blockieren
Nutzung von Browser-Caching
Bilderoptimierung (Formatierung & Komprimierung)
Reduzierung von HTML
Weitere Störfaktoren und Tipps finden Sie in unserem kostenlosen Whitepaper ⬇️
04.11.21KI-Tools wie ChatGPT, Google Gemini oder Perplexity dienen immer mehr als Suchmaschine. Wir verraten dir, wie dein Online-Shop in die Antworten gelangt.
Wie lassen sich neue Instagram-Follower gewinnen – ohne dafür zu bezahlen? In diesem Artikel liefern wir dir drei wertvolle Tipps!