Das Trusted Shops Gütesiegel: So funktioniert die Zertifizierung
Wie erhalten Online-Shops das Trusted Shops Gütesiegel? In diesem Artikel erfährst du Schritt für Schritt, wie der Zertifizierungsprozess abläuft.

Das Ziel Ihrer E-Commerce-Seite: Die potentielle Kundschaft vom Kauf eines Produkts überzeugen. Und dabei ist das Nutzererlebnis einer der wichtigsten Faktoren, die darüber entscheiden, wie erfolgreich Ihr Online-Shop letztlich ist.
Hat ein User im Verlauf des Conversion Funnels ein herausragendes Nutzererlebnis, kauft er nicht nur das Produkt, sondern kommt auch mit hoher Wahrscheinlichkeit wieder. Wer dauerhaft den Umsatz seiner Webseite ankurbeln möchte, kommt an gutem Webdesign also nicht vorbei.
Denn Design ist weit mehr als reine Dekoration. Wie Steve Jobs so treffend sagte, ist Design „nicht nur wie etwas aussieht und sich anfühlt“, sondern auch „wie es funktioniert“.
Professionelles Webdesign wird Ihren Online-Shop nicht nur besser aussehen lassen, es wird auch über das Erlebnis Ihrer Kundinnen und Kunden bestimmen: Eine professionell gestaltete E-Commerce-Webseite ist intuitiv, ansprechend und angenehm zu navigieren.
Ein wirklich gutes Design wird auf diese Weise auch Einfluss auf Ihre wichtigsten KPIs wie Klick- und Bounce Rate nehmen – und damit ganz nebenbei Ihren Umsatz ankurbeln.
Aber wie kreieren Sie einen „schönen“ Online-Shop, ? Hier sind 10 Tipps, um eine E-Commerce-Seite zu designen, die Ihr Kundschaft lieben wird:
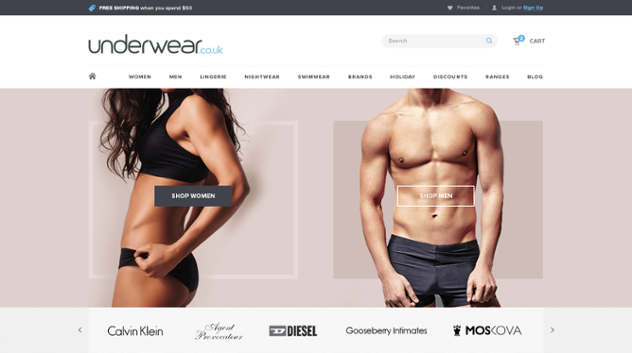
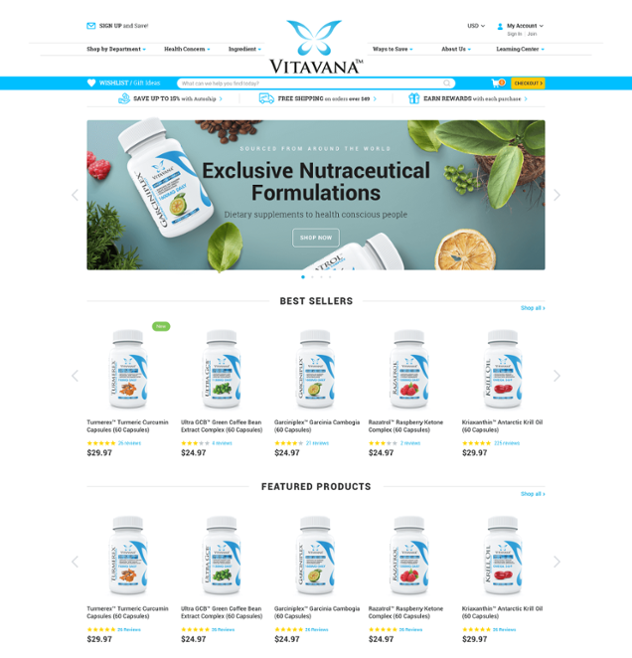
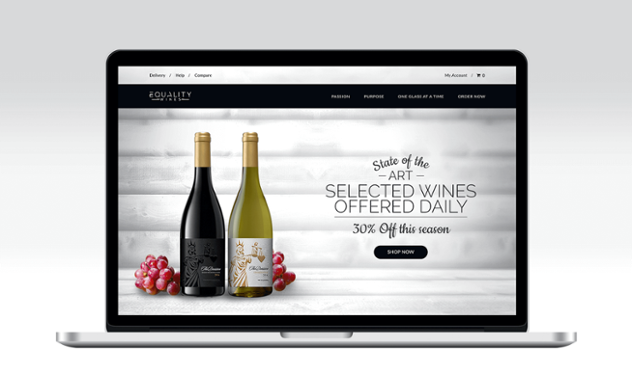
Niemand landet gern auf einer Webseite und weiß nicht, wo er das Produkt finden kann, nachdem er sucht. Um zu verhindern, dass sich frustrierte Besucher*innen erneut auf Google-Suche begeben (und bei der Konkurrenz einkaufen), sollten Sie Ihre Webseite auf eine intuitive, standardisierte Art strukturieren. Auf den meisten E-Commerce-Seiten sind die vorhandenen Produkte in verschiedene Kategorien eingeteilt.
Diese finden sich in der Menüleiste am oberen Rand der Seite (stets unter dem Logo) oder auf der linken Seite.

Designt von akdcreative auf 99designs
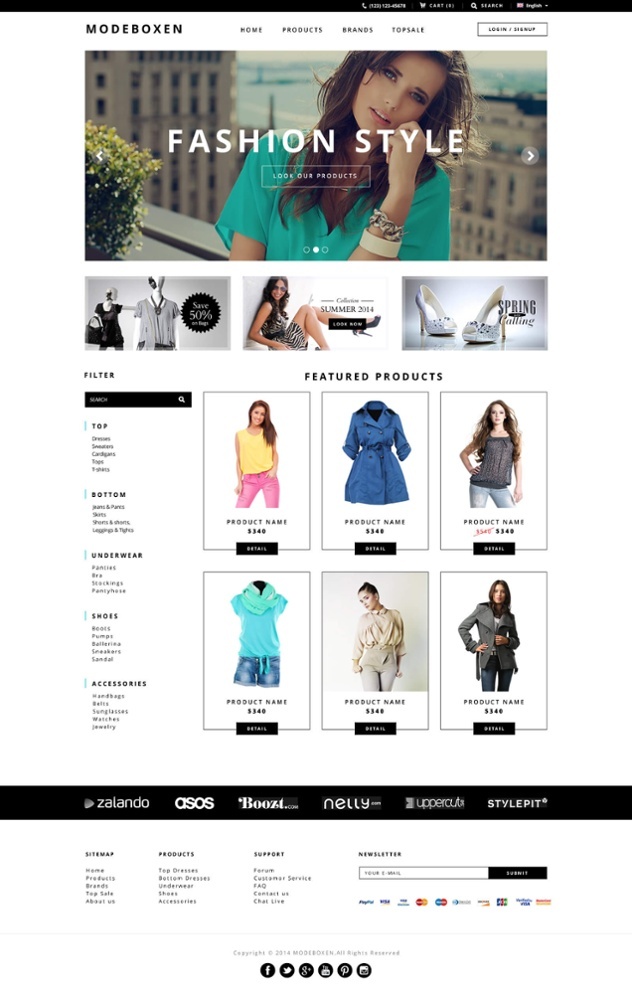
Sei es eine bestimmte Schuhgröße oder das neueste iPhone-Modell: Filter sind eine weitere Möglichkeit, die Suche Ihrer Kund*innen nachhaltig zu vereinfachen. Stellen Sie dabei sicher, dass die Handhabung einzelner Filter so unkompliziert wie möglich ist.
So sollten Nutzer*innen einzelne Filter hinzufügen oder entfernen können, ohne dafür zur Homepage zurückkehren zu müssen.
Jede E-Commerce-Seite sollte außerdem eine Suchfunktion besitzen, die für jeden sichtbar ist und sich in der rechten oberen Ecke jeder Seite (inklusive Unterseiten) befindet.
Der größte Unterschied zwischen einer E-Commerce-Webseite und einem realen Geschäft ist das Fehlen wichtiger Kaufentscheidungskriterien wie das Fühlen und Anfassen der Produkte.
Hier können Sie durch hochwertige Fotografien aus verschiedenen Blickwinkeln Abhilfe schaffen. Ihre Besucher*innen können das Produkt so realitätsnah kennenlernen. Interaktive Bilder, mit deren Hilfe man etwa ein Möbelstück in 3D betrachten oder einen Blick in ein Buch werfen kann, gehen hier sogar noch einen Schritt weiter.

Designt von valrazan für HannesPP auf 99designs
Produktbeschreibungen helfen Kundinnen und Kunden ebenfalls dabei, das richtige Produkt auszuwählen. Sie erklären die Merkmale des jeweiligen Gegenstands und bauen zusätzliches Vertrauen zu Ihrem Shop auf. Die Beschreibungen sollten kurz und auf das Wesentliche beschränkt sein, aber lang genug, um alle wichtigen Merkmale des Produkts zu umfassen.
Außerdem sollten sie so wahrheitsgetreu wie möglich sein. Denn wenn Ihre Kundschaft bereits vor dem Kauf genau weiß, was Sie später geliefert bekommen, wird das die Anzahl der Rücksendungen deutlich verringern.
Kostenloser Ratgeber zum Thema:
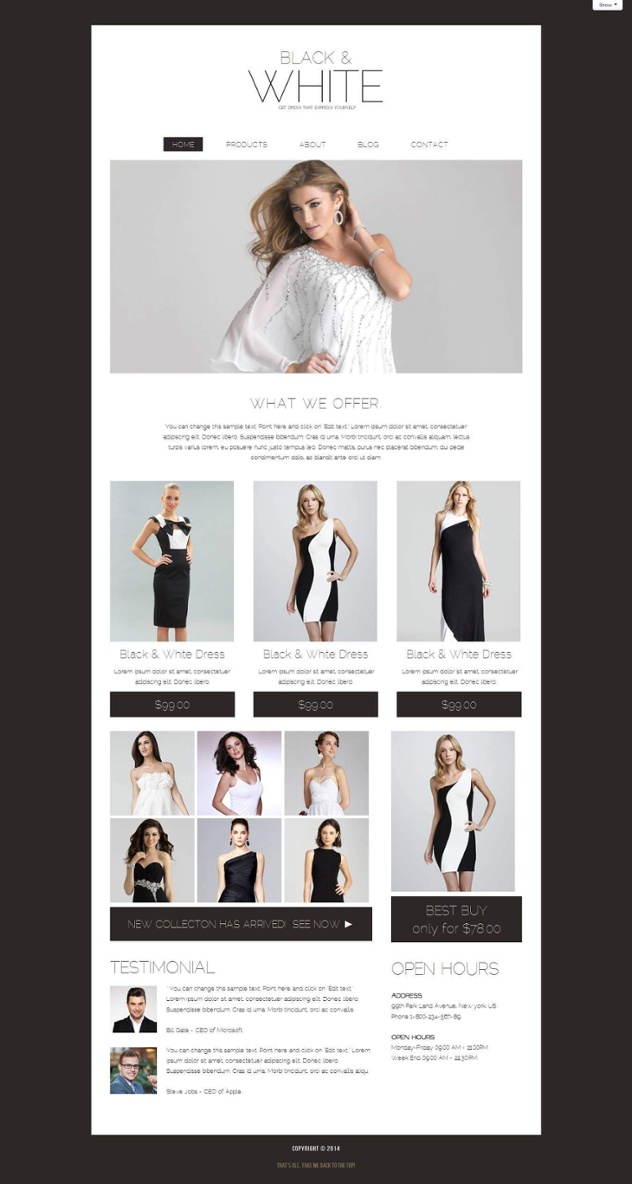
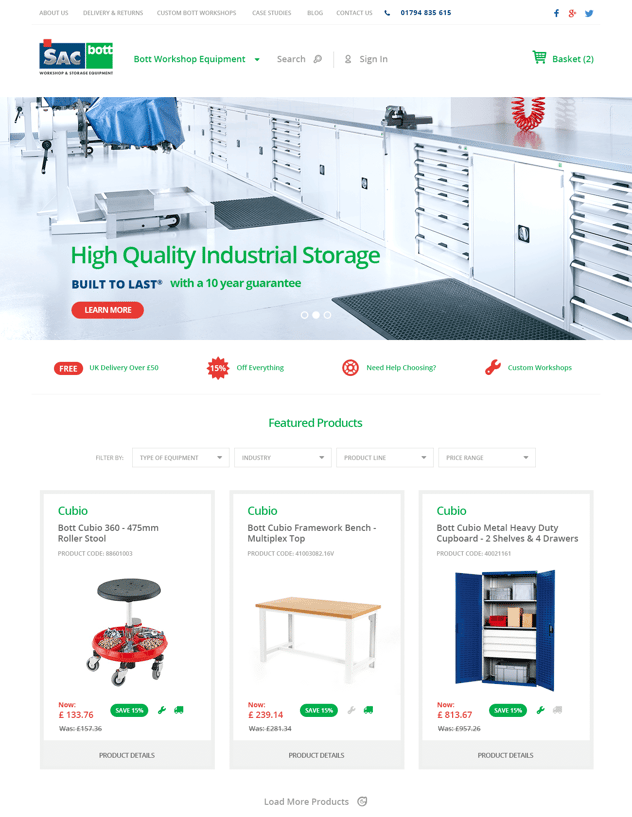
Genau wie in jedem gedruckten Katalog benötigen Online-Shops eine visuelle Hierarchie. Merkmale wie Größe, Farbe, Abstände und Layout bestimmen darüber, was in welcher Reihenfolge gesehen und damit als wichtig wahrgenommen wird.

Designt von Fenixo auf 99designs
Farben spielen eine wesentliche Rolle bei der visuellen Hierarchie Ihrer Webseite. Lebhafte Farben wie Rot und Orange eignen sich am besten für zentrale Elemente wie CTAs und Buttons. Schließlich erzeugen Sie Aufmerksamkeit und regen Besucher*innen zum Lesen, Klicken und Kaufen an – neutrale Farben wie Weiß und Beige eignen sich wiederum besser als Hintergrundfarben.
Kleiner Tipp: Wer zusätzliche Aufmerksamkeit erzeugen möchte, sollte auf komplementäre Farben setzen, die sich im Farbkreis gegenüberliegen.
Es gibt nichts Schlimmeres, als den gesuchten Artikel zu finden und anschließend festzustellen, dass er erst in zwei Monaten geliefert werden kann. Wer seine E-Commerce-Webseite auf dem neuesten Stand hält, kümmert sich um einen essenziellen Bestandteil des Nutzererlebnisses.
Darüber hinaus sollten Sie Artikel kennzeichnen oder entfernen, die nicht auf Lager sind. So bieten Sie Ihren Kunden ein reibungsloses Einkaufserlebnis.
Achten Sie ebenso darauf, dass Ihre Content und Blog keine Veralteten oder falschen Informationen vorweist, wenn Sie auf Content Commerce setzen.
Ihr Online-Shop kann noch so gut gestaltet sein – wenn er keinen Traffic verzeichnet, weil er nicht in den Google-Ergebnissen auftaucht, hilft Ihnen das schönste Webdesign nichts.
Wer grundlegende SEO-Regeln beherrscht oder einen erfahrenen SEO-Manager engagiert, legt den Grundstein für eine dauerhaft gute Performance seiner Webseite. Optimieren Sie Ihre Seite zusätzlich für relevante Stichwörter, indem Sie diese in allen Seitentiteln, H1-Überschriften und Meta-Beschreibungen einfügen.
Sorgen Sie dafür, dass die Produktbeschreibungen aktuell sind und stellen Sie sicher, dass Sie regelmäßig frischen Content veröffentlichen – entweder durch einen Blog oder einen News-Abschnitt – auch User Generated Content kann sich positiv auf Ihr Ranking auswirken.
Beim Online-Kauf eines Produkts kehren User in der Regel zu Webseiten zurück, denen sie vertrauen können – entweder, weil sie sie bereits genutzt oder gute Erfahrungen mit dem angebotenen Service gemacht haben.
Aber auch heutzutage gibt es noch viele Betrüger*innen im Internet und oftmals ist es einfach schwer zu erkennen, ob eine Webseite vertrauenswürdig ist oder nicht.
Designt von Paul Lorenzo auf 99designs
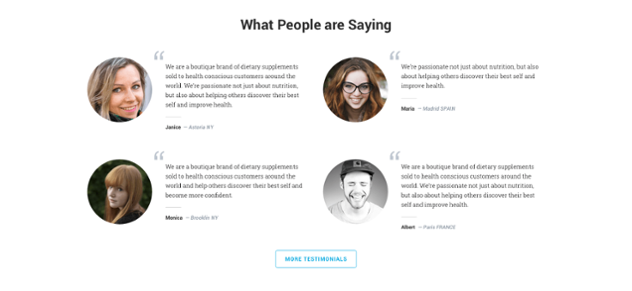
Daher sind Kundenbewertungen ein großartiges Tool, um Ihre Webseite vertrauenswürdig zu gestalten und Ihren Produkten eine persönliche Note zu verleihen.
Implementieren Sie ein Review-System, durch das Nutzer*innen sowohl Ihre Produkte als auch ihr Nutzererlebnis beurteilen können. Setzen Sie darüber hinaus auch Kundenmeinungen ein, um Ihre Stärken hervorzuheben und für ein personalisiertes Einkaufserlebnis zu sorgen.

Designt von Paul Lorenzo auf 99designs
Kein anderes Element wird auf einer E-Commerce-Webseite so oft unterschätzt wie die Call-to-Action-Buttons. Dabei helfen Ihnen CTAs dabei, aus Besucherinnen und Besuchern Käuferinnen und Käufer zu machen.
Kurz: Sie können direkte Auswirkungen auf die Klickrate, Conversion Rate und den Nettoumsatz haben. Daher sollten CTA-Buttons sorgfältig platziert und gestaltet werden.

Designt von Mica Porto auf 99designs
Alle CTA-Buttons sollten gut sicht- und anklickbar sein, ebenso sollte ihre Farben auf jeder einzelnen Seite herausstechen. Dabei ist es besonders wichtig, dass der verwendete Text so kurz und präzise wie möglich ist.
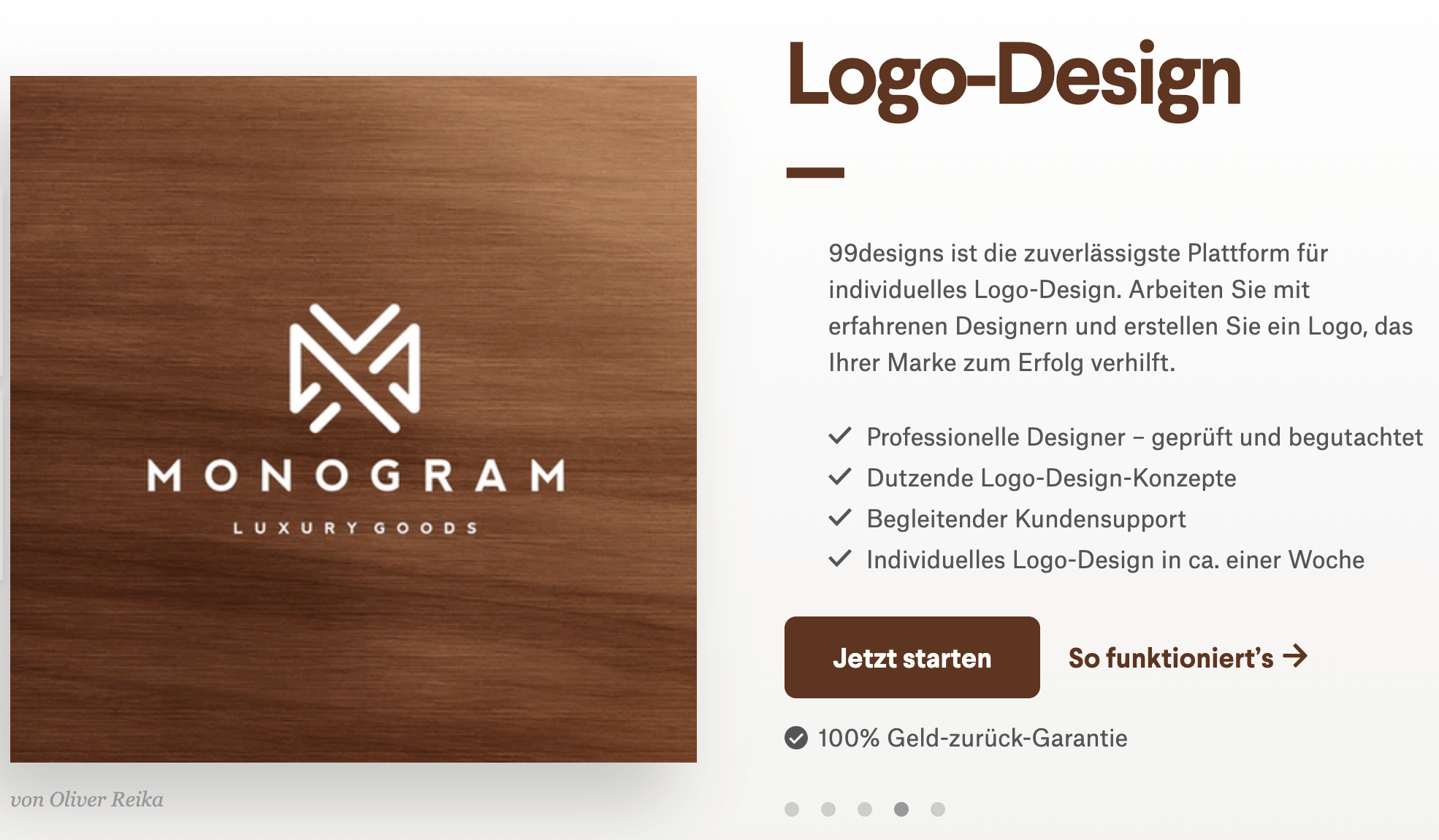
Im Idealfall reicht Ihnen eine kurze Aufforderung wie bei „Jetzt kaufen“, „zum Warenkorb hinzufügen“ oder „Mit PayPal bezahlen“. Ein gutes Beispiel hierfür ist die 99designs Logo-Design-Seite.

Der „Jetzt starten“-Button ist hier kurz und prägnant formuliert und hebt sich deutlich vom Hintergrund ab, um die Besucherinnen und Besucher auf sich aufmerksam zu machen.
Kaum etwas macht einen Online-Shop vertrauenswürdiger als eine effektive Markenstrategie.
Diese sollte auf zwei Pfeilern stehen: Dem Aufbau von Glaubwürdigkeit und Persönlichkeit über alle Ihre Marketingkanäle hinweg und der Konformität Ihrer Webseite mit den entsprechenden Markenrichtlinien und Ihrer visuellen Identität.

Designt von FusionTrek auf 99designs
Das Logo ist die wichtigste, visuelle Komponente Ihrer Marke und sollte deutlich im oberen Teil Ihrer Webseite platziert sein – am besten in der oberen linken Ecke.
Auch sollten die Farben und Schriftarten, die Sie auswählen, charakteristisch für Ihre Marke sein und konstant auf Ihrer Webseite und in Werbematerialien eingesetzt werden – von E-Mails und Flyern bis hin zu Display-Bannern und Print-Anzeigen.
Während Sie Ihre E-Commerce-Webseite aufbauen, sollten Sie dafür sorgen, den Conversion Funnel vom ersten Klick auf die Seite bis zum Kaufabschluss so simpel wie möglich zu gestalten.
Entfernen Sie unnötige Seiten, verkürzen Sie den Checkout-Prozess und reduzieren sie ihn auf ein Minimum. Denn mit jedem weiteren Klick verlieren Sie potentielle Kundinnen und Kunden.
Spotify-Beraterin Tina Roth Eisenberg bringt es auf den Punkt:
Sie sollten es Ihrer Kundschaft „einfach machen, etwas zu kaufen“. Lassen Sie niemanden zehnmal klicken, um zum Warenkorb zu kommen und dann weitere zehn Mal, um den Kauf abzuschließen.
Wenn jemand an Ihrem Produkt interessiert ist, sollten Sie sicherstellen, dass er den Kauf schnell und effizient abschließen kann und die Bestellung auf dem Weg ist.
Zu guter Letzt sollten Sie nicht vergessen, A/B-Tests bei jeder Veränderung an Ihrer Webseite vorzunehmen. Bleiben Sie kritisch, wenn Sie Anleitungen, Erfolgsrezepte und Blog-Artikel lesen – einschließlich diesem hier! – und seien Sie sich bewusst, dass etwas, das für andere Online-Shops funktioniert, vielleicht nicht das Richtige für Ihren ist.
Es gibt mehrere Tools, wie Optimizely oder Unbounce, die Ihnen helfen können, Landingpages und andere Elemente zu testen.
Bevor Sie größere Veränderungen auf Ihrer ganzen Webseite vornehmen, stellen Sie sicher, dass Sie Tests auf einer einzelnen Seite durchführen. Nehmen Sie sich etwas Zeit, um die Daten zu evaluieren.
Webdesign spielt eine essentielle Rolle für den Erfolg Ihrer E-Commerce-Seite. Navigation, visuelle Hierarchie, Branding – all diese Elemente sollten von erfahrenen Profis geplant und designt werden.
Mit professionellen Webdesigner*innen und –entwickler*innen an Ihrer Seite liefern Sie Ihrer Kundschaft stets das beste Nutzererlebnis.
01.12.21Wie erhalten Online-Shops das Trusted Shops Gütesiegel? In diesem Artikel erfährst du Schritt für Schritt, wie der Zertifizierungsprozess abläuft.
KI-Tools wie ChatGPT, Google Gemini oder Perplexity dienen immer mehr als Suchmaschine. Wir verraten dir, wie dein Online-Shop in die Antworten gelangt.