5 Tipps für einen erfolgreichen Instagram-Post
Mit Instagram können Online-Shops ihre Reichweite und Markenbekanntheit steigern. Wir verraten dir 5 Tipps für einen erfolgreichen Post.

Erstellen Sie Ihre erste Webseite, arbeiten gerade an Conversion-Optimierung oder planen einen Relaunch?
Dann sollte nach diesem Beitrag das Thema Nachhaltigkeit auf jeden Fall mit auf der Checkliste stehen.
Jeder Klick auf einer Webseite verbraucht Strom und trägt zum enormen ökologischen Fußabdruck von Webseiten bei.
Nur wenige Menschen wissen jedoch, dass der IT-Sektor weltweit mehr Energie verbraucht als die Flugindustrie und somit der drittgrößte Energieverbraucher ist.
Warum ist Nachhaltigkeit kein Trend?
Wieso ist es wichtig, Bilder zu optimieren?
Wie kann ich kostenlos das Optimierungspotenzial meiner Webseite herausfinden?
All diese Fragen beantworten wir in diesem Artikel. Zudem geben wir Ihnen konkrete Tipps, die Ihnen dabei helfen, den Online-Shop nachhaltiger zu machen und warum es sich gerade für Shopbetreiberinnen und Shopbetreiber lohnt, mehr auf Nachhaltigkeit zu achten.
 shutterstock.com/petrmalinak
shutterstock.com/petrmalinak
Wenn es um Nachhaltigkeit im Internet geht, lesen viele nicht mehr weiter. Nach diesem Text sollten sich alle Webseiteninhaber mit Klimaschutz auseinandersetzen, denn es lohnt sich in vielerlei Hinsicht.
Aber warum ist Nachhaltigkeit jetzt so wichtig und welchen Vorteil hat der Fokus darauf?
Dazu müssen wir die unzähligen Bausteine einer Webseite näher betrachten. Zu den bekanntesten gehören: das Webdesign und die technische Umsetzung, alias Webentwicklung.
Eine Webseite besteht aus weitaus mehr als nur diesen beiden Bausteinen.
Zu einer Webseite gehören auch Datensparsamkeit, Datenschutz, benutzerfreundlicher Aufbau und Funktionalität sowie ein nachhaltiges Hosting und selbstverständlich kontinuierliche Prüfung und Verbesserung des gesamten Zusammenspiels.
Die Grundidee der Datensparsamkeit ist, dass bei der Datenverarbeitung nur so viele personenbezogene Daten gesammelt werden, wie für den jeweiligen Anwendungszweck unbedingt notwendig sind.
Eine große Datenmenge benötigt Speicherplatz. Viele Daten werden gesammelt, aber nicht verarbeitet. Hier lässt sich bereits vielfach einsparen.
Das macht auch gleichzeitig das System insgesamt schneller.
Beim Datenschutz geht es dann auch um externe Verbindungen zu anderen Webdiensten.
In der Vergangenheit war das Thema Google Fonts in aller Munde. Werden Google Fonts lokal in das Webprojekt eingebunden, wird der Datenschutz gewahrt und es wird keine externe Datenverbindung zu Google aufgebaut.
Früher wurden die Google Schriften aus Caching und Performance-Gründen über externe Verbindungen eingebunden.
Mit dem heutigen Wissensstand sind diese Argumente hinfällig. Außerdem gestaltet sich die Dokumentationspflicht bei externen Diensten wie Google Fonts, Adobe Fonts, Font Awesome, Google reCAPTCHA und vielen weiteren Diensten als sehr umfangreich.
Für diverse Dienste gibt es mittlerweile ausgezeichnete Alternativen wie Honeypots statt Google reCAPTCHA oder die Möglichkeit, die Dienste lokal ohne externe Verbindung einzusetzen, die dann auch dem Datenschutz gerecht werden und die Webseite nicht ausbremsen.
Die Kombination aus Nachhaltigkeit und Datenschutz führt letztlich zu einer besseren Performance. Und eine bessere Performance führt in den meisten Fällen auch zu einer höheren Kaufrate.
Tipp💡
Retouren sind nicht nur lästig für Sie und Ihren Online-Shop, sondern schaden auch der Umwelt.
Erfahren Sie 10 hilfreiche Tipps, wie Sie Retouren in Ihrem Shop verringern können – in unserem kostenlosen Whitepaper ⬇️
Produktbilder sind ein wichtiger Bestandteil für ein ansprechendes Einkaufserlebnis.
Es ist daher absolut ratsam, neue und nachhaltige Techniken zu integrieren.
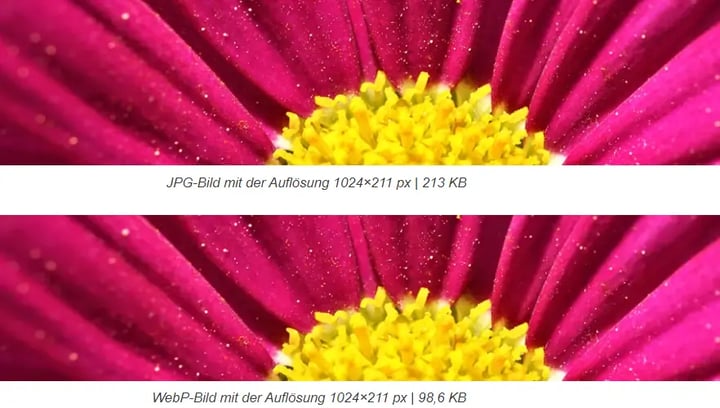
Die WebP- und AVIF-Bildformate, welche die Bildgröße bis zu 50 Prozent reduzieren und somit die Ladezeiten stark verbessern, sollten dringend implementiert werden.

Quelle: Knallblaumedia
Wie die Abbildung zeigt: im Vergleich zwischen Qualität und Dateigröße hat WebP kaum erkennbare Qualitätsverluste, ist aber deutlich kleiner.
Die meisten CMS- und Shop-Systeme bieten hierfür bereits vorgefertigte Plug-ins und Funktionen, um für die unterschiedlichen Browser entsprechend die Formate anzuzeigen.
Bei individuell entwickelten Shop-System sollte das Programmier-Team eine entsprechende stufenweise Auslieferung der Bilder entwickeln, damit Anwender*innen mit älteren Browsern die Bilder in JPG/PNG sehen, während die neueren Browser dann bereits WebP oder AVIF darstellen.
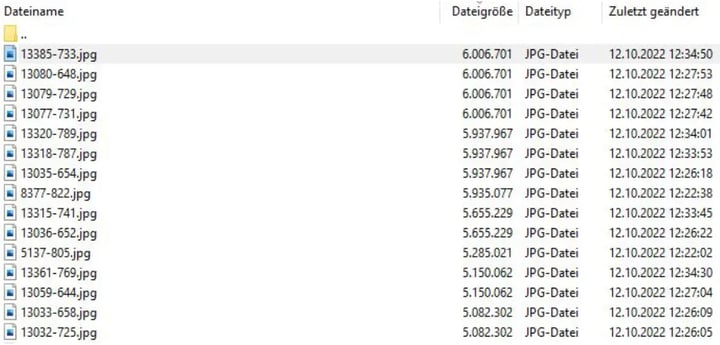
Vorher sollte aber unbedingt noch eine andere Aufgabe erledigt werden, bevor die Bilder ins neue Format gebracht werden: Programme wie ahrefs analysieren den Gesundheitszustand der Webseite und ermitteln unter anderem Bilder, die in der Bereitstellung oft mehrere Megabyte (MB) überschreiten.
Sicherlich lässt sich durch die neuen Bildformate die Größe um die Hälfte reduzieren.
Jedoch ist ein Bild, das im AVIF-Format weiterhin 1 MB überschreitet, eine Belastung für den Server, das Datenvolumen der Nutzerinnen und Nutzer und für die Geschwindigkeit der Webseite.
Alle drei Punkte können sich auf das Kaufverhalten der Besucherinnen und Besucher auswirken.

Wer auf Zusatzprogramme verzichten möchte, kann sich das Bildverzeichnis auf dem Server anschauen und dort die Bilder nach Größe sortieren und entsprechend die Bilder optimieren.
Lesetipp 📚: Bilder SEO: So nutzen Sie die Google Bildersuche als neue Kundenquelle
Bei einer nachhaltigen Webseite ist es wichtig, auf Funktionalität, Ästhetik, Ökologie und Nutzerfreundlichkeit zu achten.
Eine zeitlose, schlanke und langlebige Gestaltung verhindert, dass die Webseite regelmäßig neu aufgesetzt werden muss.
Die gut strukturierte Website hilft nicht nur den Benutzerinnen und Benutzern sich leichter zurechtzufinden und die Kaufrate weiter zu steigern, sondern auch deutlich weniger Anfragen an den Server zu senden.
Funktionale Bestandteile, wie eine benutzerfreundliche Navigation und schnelle Ladezeiten, tragen ebenfalls zu einem nachhaltigen Online-Shop bei.
Hier kommen Webdesignerinnen und Webdesigner mit der Expertise für eine perfekte User Experience (UX) ins Spiel.
Ein wichtiger Aspekt: Das Design sollte nicht zu verspielt sein.
Viele Shops haben nahezu identische Strukturen, was der interessierten Kundschaft shopübergreifend eine einfache Anwendung und Orientierung bietet.
Weichen Sie zu stark von bestimmten Standards ab, kann sich das negativ auf das Kaufverhalten auswirken.
A/B-Testing ist ein Verfahren, bei dem zwei Versionen einer Webseite (A und B) an zufällig ausgewählte Nutzergruppen ausgeliefert werden, um zu sehen, welche Version zu einer höheren Konversionsrate führt.
Dabei können unterschiedliche Elemente wie Farben, Texte oder Bilder variiert werden.
Durch das A/B-Testing können Sie herausfinden, welche Version der Webseite bei der Kundschaft besser ankommt und somit die Wahrscheinlichkeit erhöhen, dass diese eine Kaufentscheidung trifft.
Indem Sie die bessere Version weiter optimieren, können Sie letztlich die Kaufrate der Webseite erhöhen.
Und je schneller Ihre Kundschaft mit einer hervorragenden User Experience zum Ziel kommt, desto nachhaltiger ist ihr Besuch.
Die Digitalisierung führt dazu, dass das Datenvolumen auch in Zukunft weiter zunimmt. Das große Problem dabei ist, dass die Rechenzentren, in denen diese Daten verarbeitet werden, sehr viel Energie verbrauchen und klimaschädliches CO₂ erzeugen.
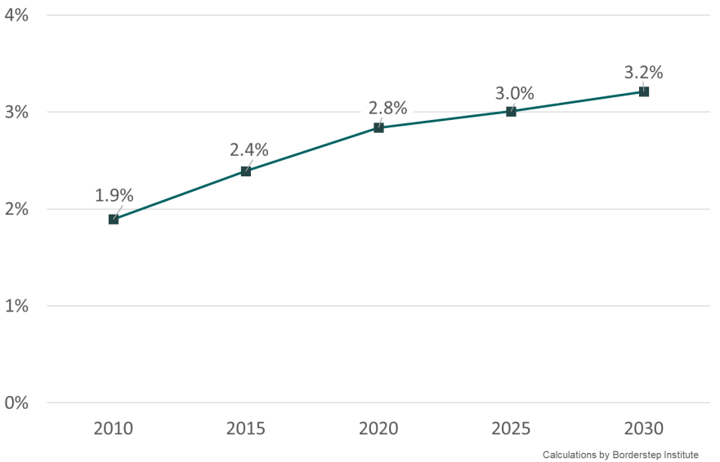
Laut EU-Kommission trägt die IT-Branche mittlerweile zu etwa drei Prozent der Treibhausgasemissionen in der EU bei, wobei die Tendenz weiter steigend ist.
Im Jahr 2020 haben allein die Rechenzentren in Deutschland laut einer Pressemeldung des Borderstep Instituts für Innovation und Nachhaltigkeit rund 16 Terawattstunden elektrischer Energie verbraucht.
Dies entspricht einem Anteil von etwa 3,4 Prozent am gesamten Nettostromverbrauch in Deutschland.

Energieverbrauch von Rechenzentren zwischen 2010 und 2030 (Trend Szenario) als Anteil am Endverbrauch an elektrischer Energie in der EU28 (Quelle: EU28 electric energy demand: report of the modelling scenario EUCO32325 (European Commission, 2019)
Dabei setzen viele Webhosting-Anbieter bereits auf erneuerbare Energien.
Der nächste Schritt im Nachhaltigkeitskonzept wäre die sinnvolle Verwendung der Serverabwärme und die Optimierung von Kühlung und Hardware.
Natürlich sollten Sie sich nicht auf den Gedanken verlassen, dass die bekannten Dienstleister bereits grünes Hosting anbieten. Hier ist ein genauer Blick in die Unterlagen notwendig.
Die Komprimierung von Dateien mittels gzip, deflate oder brotli ist ein wichtiger Aspekt des Webhosting, der zur Verbesserung der Performance einer Webseite beiträgt.
Durch die Komprimierung können Sie Dateigrößen reduzieren, was wiederum zu einer schnelleren Ladezeit Ihrer Webseite führt.
Ferner reduziert die Komprimierung den Datenverkehr zwischen dem Server und dem Browser, was zur Entlastung des Servers beiträgt und eine schnellere Reaktionszeit ermöglicht.
Insgesamt ist die Komprimierung eine wichtige Methode zur Verbesserung der Leistung von Webseiten und zur Bereitstellung einer besseren Benutzererfahrung.
Daher sollte diese unbedingt geprüft und aktiv sein.
Lesetipp 📚: Produktbilder komprimieren: 4 Lösungen für schnellere Ladezeiten
Wie oben schon kurz angerissen, helfen diverse Online-Dienste wie ahrefs oder Screaming Frog bei der regelmäßigen Überprüfung der Webseite.
Zu einem Site-Audit gehören zum Beispiel auch noch existierende Links.
Wird in einem Text auf eine weitere Seite verwiesen, die nicht mehr existiert, führt das Ihre Kundschaft in die Irre, löst Unwohlsein aus und sendet eine unnötige Anfrage an den Server.
Google Lighthouse ist ein Open-Source-Tool von Google, das zur Bewertung und Verbesserung der Leistung, Zugänglichkeit, Best Practices und Suchmaschinenoptimierung (SEO) von Webseiten verwendet wird.
Es ist als Erweiterung für den Google Chrome-Browser, als Befehlszeilenwerkzeug oder als Web-Version verfügbar.
Google Lighthouse analysiert eine Webseite und erstellt einen detaillierten Bericht, der verschiedene Aspekte der Webseite bewertet.
Dazu gehören die Ladezeit, die optimale Darstellung auf verschiedenen Geräten, die Benutzerfreundlichkeit, die Sicherheit und die Suchmaschinenoptimierung.
Jeder Aspekt wird auf einer Skala von 0 bis 100 bewertet, wobei höhere Werte eine bessere Leistung darstellen.
Der Bericht von Google Lighthouse enthält nicht nur eine Bewertung, sondern auch eine detaillierte Liste von Empfehlungen zur Verbesserung der Leistung und Benutzerfreundlichkeit der Webseite.
Diese Empfehlungen können von einfachen Änderungen wie der Reduzierung der Dateigröße bis zu komplexeren Maßnahmen wie der Verbesserung der zugrunde liegenden Codequalität reichen.
Insgesamt ist Google Lighthouse ein nützliches Werkzeug für Shopbetreiberinnen und Shopbetreiber, um die Leistung und Benutzerfreundlichkeit ihrer Webseiten zu verbessern und sicherzustellen, dass sie den neuesten Standards und empfohlene Vorgehensweisen entsprechen.
„Tu Gutes und rede darüber“ – wer Wert auf eine nachhaltige Webseite legt, profitiert nicht nur durch ein besseres Ranking und höhere Umsätze, sondern kann auch damit aktiv Werbung betreiben.
Plattformen wie °Cleaner Web haben sich das Ziel gesetzt, mit einem Siegel besonders nachhaltige Webseiten auszuzeichnen.
Mit einer eigenständigen Berechnung basierend auf 29 objektiven Faktoren wird ein Audit durchgeführt und mit dem Cleaner-Web-Siegel belohnt.
Bekannterweise erhöhen Siegel, wie das von °Cleaner Web oder Trusted Shops, das Vertrauen in eine Webseite.
Potenzielle Käuferinnen und Käufer nehmen diese besonders wahr.
Lesetipp 📚: 5 Shop-Elemente für mehr Vertrauen & höhere Konversionsraten
Nachhaltigkeit bei Webseiten ist kein kurzfristiger Trend, sondern eine wichtige Strategie zu mehr Umsatz.
Es geht nicht nur um die Minimierung des ökologischen Fußabdrucks. In erster Linie profitieren Nutzerinnen und Nutzer von schnelleren Webseiten und bedanken sich mit einer steigenden Kaufrate.
Die Suchmaschinen belohnen wiederum die Optimierung mit besseren Rankings.
Von den nachhaltigen Praktiken beim Erstellen und Betreiben von Webseiten profitiert also nicht nur die Umwelt, sondern auch Ihre Kundschaft und damit auch Ihr eigener Online-Shop.
Kostenloses Whitepaper 📖
Was sind SEO-Texte, und wie nützen diese Ihrem Online-Shop?
Wir haben die Antwort und verraten Ihnen außerdem 3 wertvolle Tipps in unserem Ratgeber. Jetzt kostenlos herunterladen:
 Quelle: Vincent Rammelt
Quelle: Vincent Rammelt
Vincent Rammelt ist der Gründer von KnallBlauMedia. Er ist Berater und Blogger zu den Themen Online-Marketing für mittelständische und lokale Unternehmen, Nachhaltigkeit und die DSGVO.
In über 10 Jahren brachte er bereits über 1.800 Webseiten in das Internet und half Unternehmen bei der Verbesserung der Sichtbarkeit.
Dabei ständig im Blick: alle Aspekte der Digitalisierung. Vincent setzt dabei nicht auf Hörensagen, sondern führt ständig eigene Tests und Fallstudien durch, um zu sehen, was bei Google & Co. wirklich funktioniert.
29.03.23Mit Instagram können Online-Shops ihre Reichweite und Markenbekanntheit steigern. Wir verraten dir 5 Tipps für einen erfolgreichen Post.
In diesem Artikel erfährst du, warum KI-Sichtbarkeit entscheidend ist und wie Trusted Shops dir hilft, deinen Shop dafür optimal zu positionieren.